เตรียมความพร้อมก่อนเริ่มด้วยการ Download และติดตั้ง Plugin
1. Page Builder by SiteOrigin
2. SiteOrigin Widgets Bundle
Page Builder by SiteOrigin มีอะไรดี
SiteOrigin Page Builder เป็น Plugin สำหรับจัดการ Layout ในรูปแบบ Object ทำให้ง่ายต่อผู้ใช้งานใหม่ยิ่งขึ้น มีฟังชั่นที่ช่วยให้เราแก้ไขข้อมูลได้เหมือนกับว่าอยู่ที่หน้าเว็บจริงๆ โดยไม่จำเป็นต้องมีความรู้เกี่ยวกับ Codeing
เปิดใช้งาน Page Builder by SiteOrigin
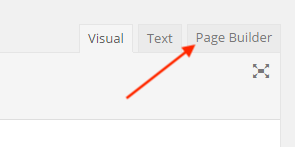
หลังจากติดตั้งปลั๊กอินเสร็จแล้วจะปุ่ม Page Builder ขึ้น ข้างๆ กับปุ่ม Visual กับ Text ของหน้า Editor ให้เราคลิกที่ปุ่มนี้เพื่อใช้งานการจัดการด้วย Page Builder

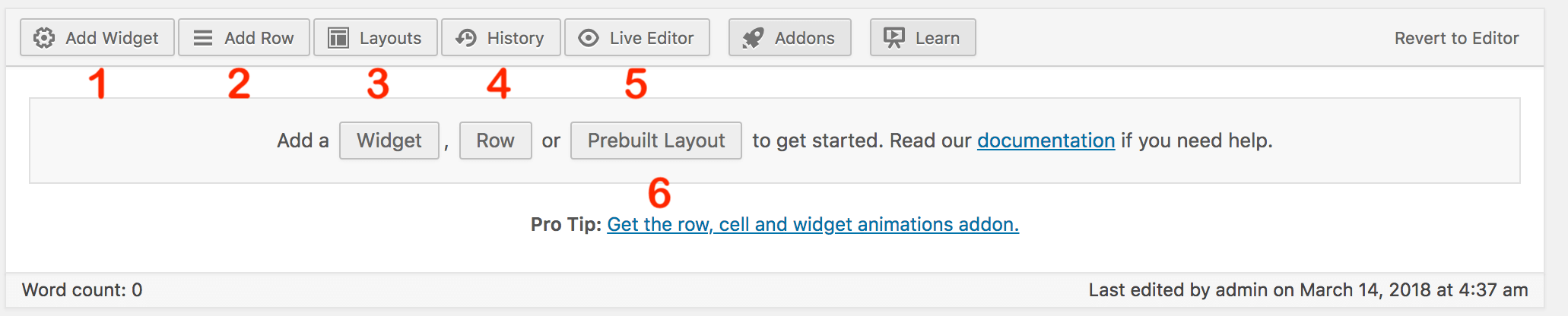
Toolbar ของ Plugin มีอะไรบ้าง
1. Widget : สำหรับเพื่ม Widget ทั้งของ WordPress เองและในส่วนอื่นๆ
2. Row : สำหรับเพิ่ม Row และจัด Column
3. Page Builder Layouts : สำหรับ Import หรือ Export layout ในหน้าปัจจุบัน
4. Live Editing : แก้ไขคอนเท้นในแบบเสมือนจริง
5. History สำหรับย้อนกลับการแก้ไขได้
6. Prebuilt Layout หรือเทมเพลตสำเร็จรูปให้เลือกใช้งานได้ทันที

การใช้งาน Row
สำหรับผู้เริ่มใหม่แนะนำให้ใช้ Live Editing ในหมายเลข 5 เพื่อความสะดวกสบาย ในการใช้งานหากมีการแก้ไขแล้วจะสามรถ เห็นได้แบบ Realtime
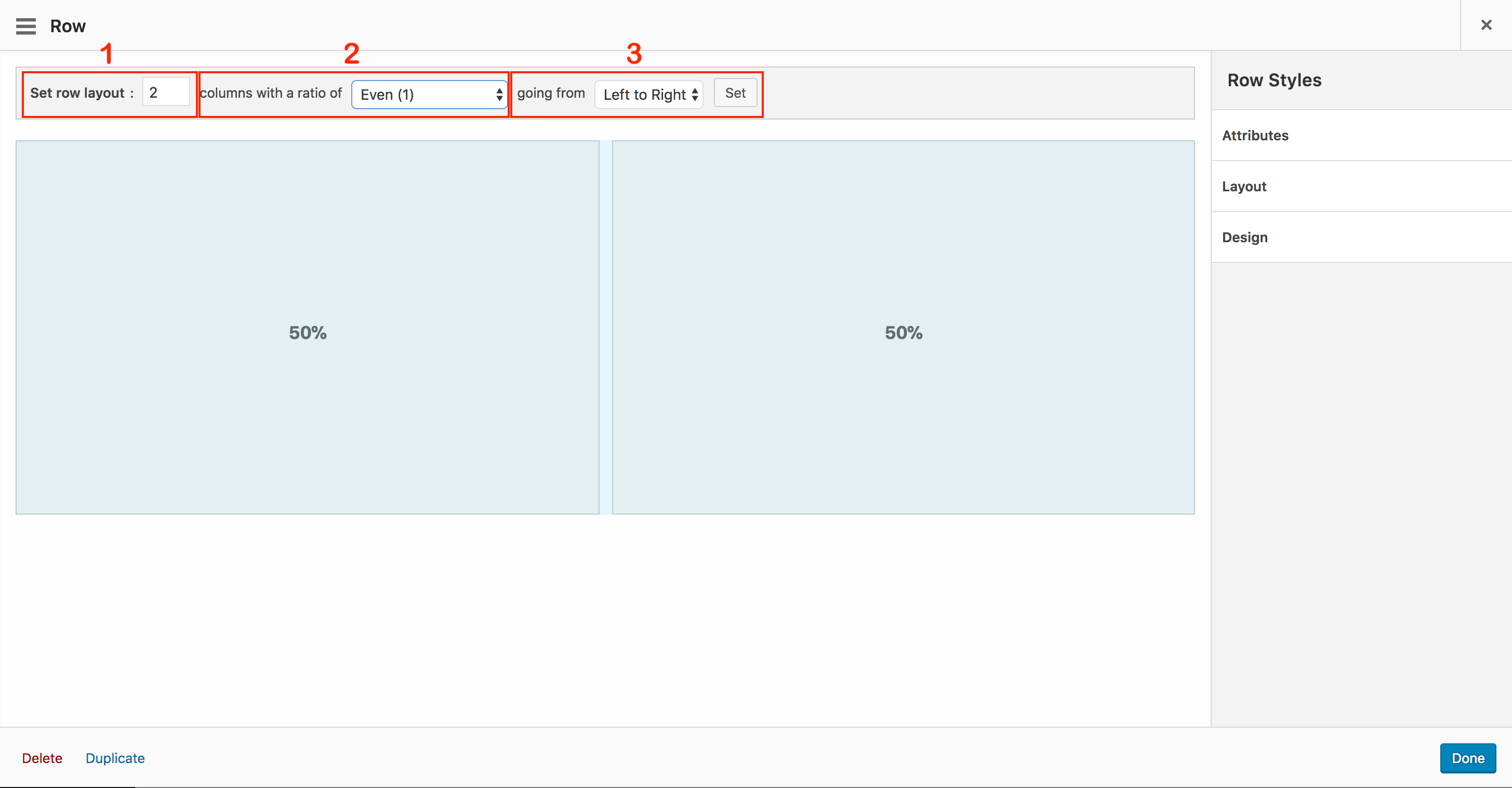
ขั้นแรกเริ่มจากการเพิ่ม Row หรือการเพิ่มแถวแนวนอนสามารถทำได้โดยการ Click ที่ปุ่ม Add Row จะแสดงการตั้งค่า Row ดังภาพด้านล้าง

1. Set Row Layout : สำหรับจัดการ Column ว่า แถวนี้จะให้มีกี่ Column
2.Column with a ratio of : สำหรับจัดการความกว้างของ Column
3. Going Form : สำหรับจัดเรียง จากซ้ายไปขวาหรือขวามาซ้าย
การใช้งาน Widget ต่างๆของ Page Builder by SiteOrigin สามารถดูได้จาก Video ด้านล่าง

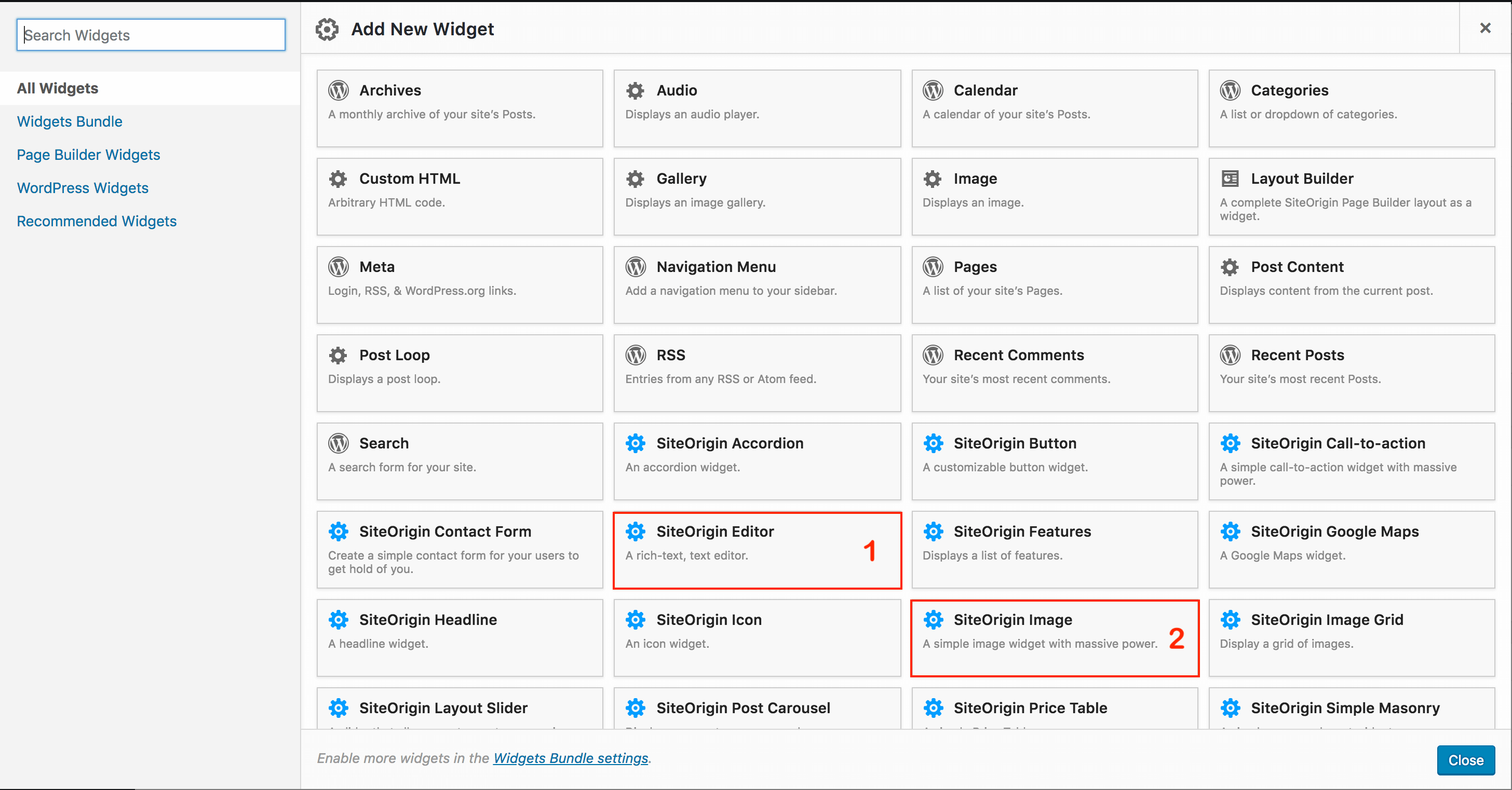
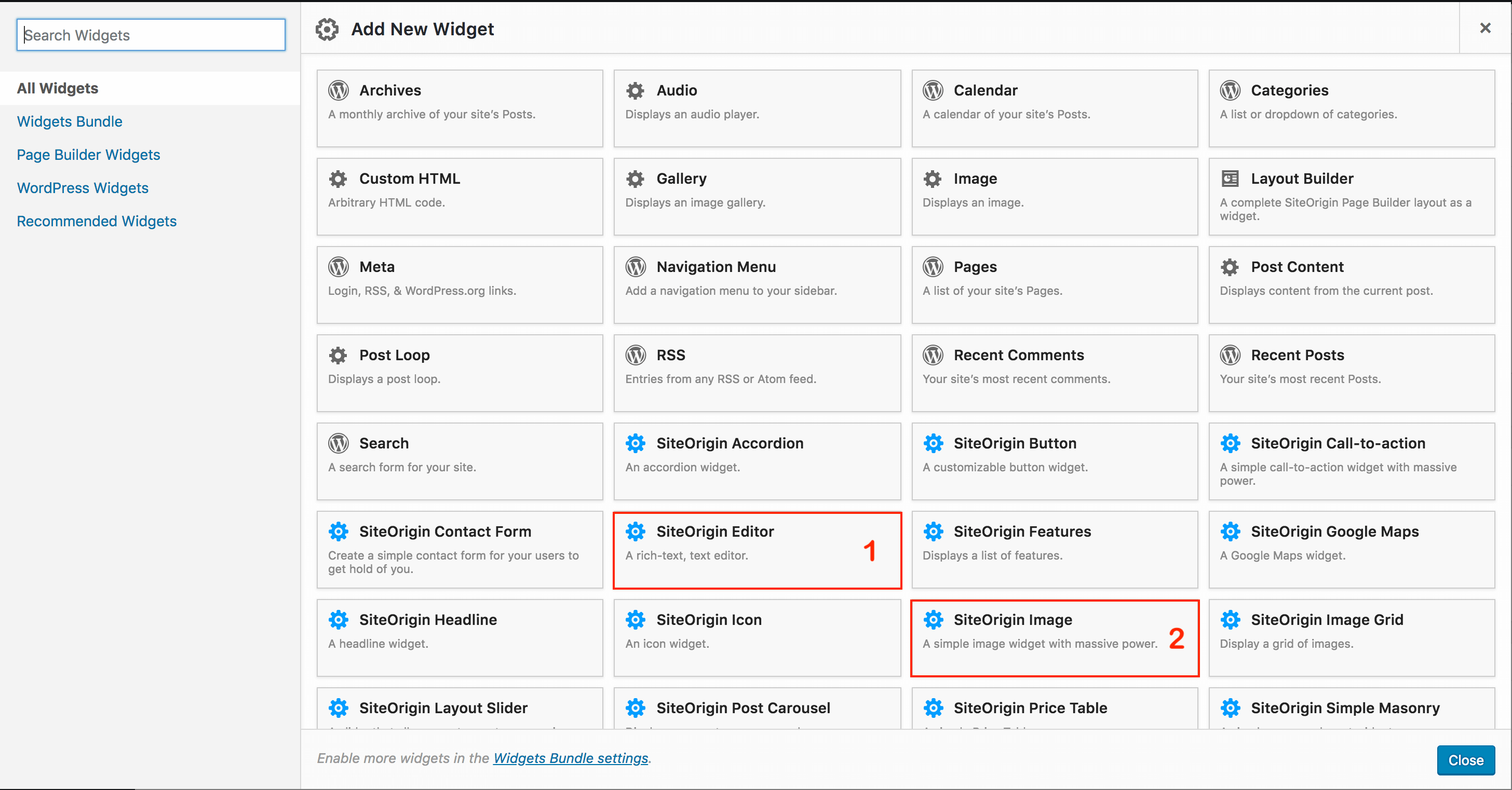
จากภาพจะเห็นได้ว่ามี Widget ต่างๆนอกเหนือจาก SiteOrigin Page Builder ให้สามารถเรียกใช้งานได้ด้วย สำหรับครั้งนี้จะลองใช้แค่ 2 อย่าง คือเพิ่มรูปภาพและะ Text Editor ของตัว SiteOrigin
1. Widget : สำหรับเพื่ม Widget ทั้งของ WordPress เองและในส่วนอื่นๆ
2. Row : สำหรับเพิ่ม Row และจัด Column

SiteOrigin Page Builder เป็น Plugin สำหรับจัดการ Layout ในรูปแบบ Object ทำให้ง่ายต่อผู้ใช้งานใหม่ยิ่งขึ้น มีฟังชั่นที่ช่วยให้เราแก้ไขข้อมูลได้เหมือนกับว่าอยู่ที่หน้าเว็บจริงๆ โดยไม่จำเป็นต้องมีความรู้เกี่ยวกับ Codeing
จัดการกับ ID, Class, Custom CSS ได้ในหน้าเดียวกัน
สำหรับบางคนที่มีความรู้ความเข้าใจเรื่อง Css อยู่แล้ว สามารถใช้ ID , Class , จัดการ Css ได้ Pluginตัวนี้ก็สามารถทำให้ท่านจัดการได้โดนง่าย ด้วยเมนูด้านขวาในการจัดการใน Object นั้นๆ

1. Widget : สำหรับเพื่ม Widget ทั้งของ WordPress เองและในส่วนอื่นๆ
2. Row : สำหรับเพิ่ม Row และจัด Column
3. Page Builder Layouts : สำหรับ Import หรือ Export layout ในหน้าปัจจุบัน