ກຽມຄວາມພ້ອມກ່ອນເລີ່ມຕົ້ນດ້ວຍການ Download ແລະຕິດຕັ້ງ Plugin
1. Page Builder by SiteOrigin
2. SiteOrigin Widgets Bundle
Page Builder by SiteOrigin ມີຫຍັງດີ
SiteOrigin Page Builder ເປັນ Plugin ສໍາລົບຈັດການ Layout ໃນຮູບແບບ Object ເຮັດໃຫ້ງ່າຍຕໍ່ຜູ້ນໍາໃຊ້ໃໝ່ຍິ່ງຂຶ້ນ ມີຟັງຊັ່ນທີ່ຊ່ວຍໃຫ້ເຮົາແກ້ໄຂຂໍ້ມູນໄດ້ດັ່ງກັບວ່າຢູ່ທີ່ໜ້າເວັບຈິງໆ ໂດຍບໍ່ຈໍາເປັນຕ້ອງມີຄວາມຮູ້ກ່ຽວກັບ Codeing
ເປີດນໍາໃຊ້ Page Builder by SiteOrigin
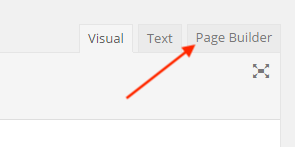
ຫຼັງຈາກຕິດຕັ້ງປລັກອິນສໍາເລັດແລ້ວຈະມີປຸ່ມ Page Builder ຂຶ້ນໃກ້ໆກັບປຸ່ມ Visual ກັບ Text ຂອງໜ້າ Editor ໃຫ້ຄລິກປຸ່ມນີ້ເພື່ອນໍາໃຊ້ການຈັດການດ້ວຍ Page Builder

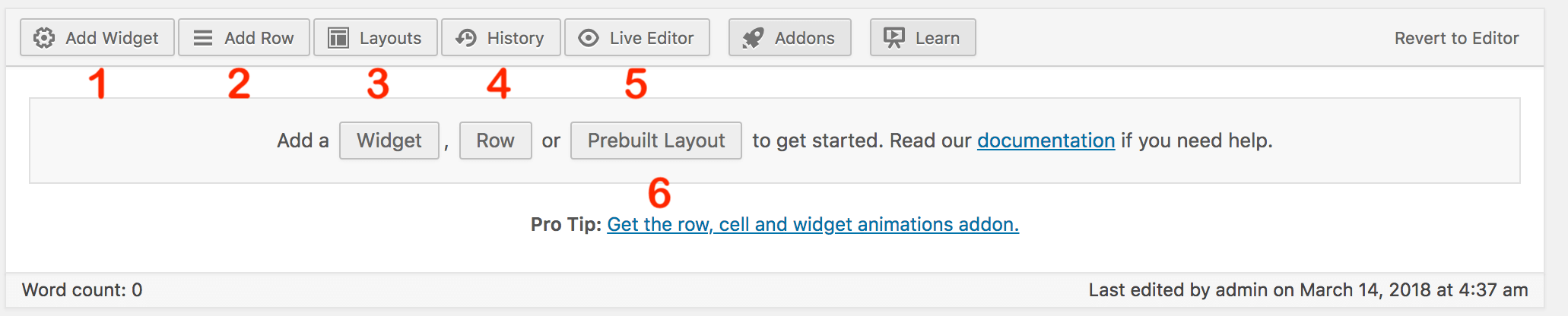
Toolbar ของ Plugin ມີຫຍັງແດ່
1. Widget : ສໍາລັບເພີ່ມ Widget ທັງຂອງ WordPress ເອງ ແລະ ໃນສ່ວນອື່ນໆ
2. Row : ສໍາລັບເພີ່ມ Row ແລະຈັດ Column
3. Page Builder Layouts : ສໍາລັບ Import ຫຼື Export layout ໃນໜ້າປະຈຸບັນ
4. Live Editing : ແກ້ໄຂຄອນເທັ້ນໃນແບບສະເໝືອນຈິງ
5. History ສໍາລັບຍ້ອນກັບການແກ້ໄຂໄດ້
6. Prebuilt Layout ຫຼື ເທມເພລດສໍາເລັດຮູບໃຫ້ເລືອກນໍາໃຊ້ໄດ້ທັນທີ

ການນໍາໃຊ້ Row
ສໍາລັບຜູ້ເລີ່ມຕົ້ນໃໝ່ແນະນໍາໃຫ້ໃຊ້ Live Editing ໃນໝາຍເລກ 5 ເພື່ອຄວາມສະດວກສະບາຍໃນການນໍາໃຊ້ຫາກມີການແກ້ໄຂແລ້ວຈະສາມາດເຫັນໄດ້ແບບ Realtime
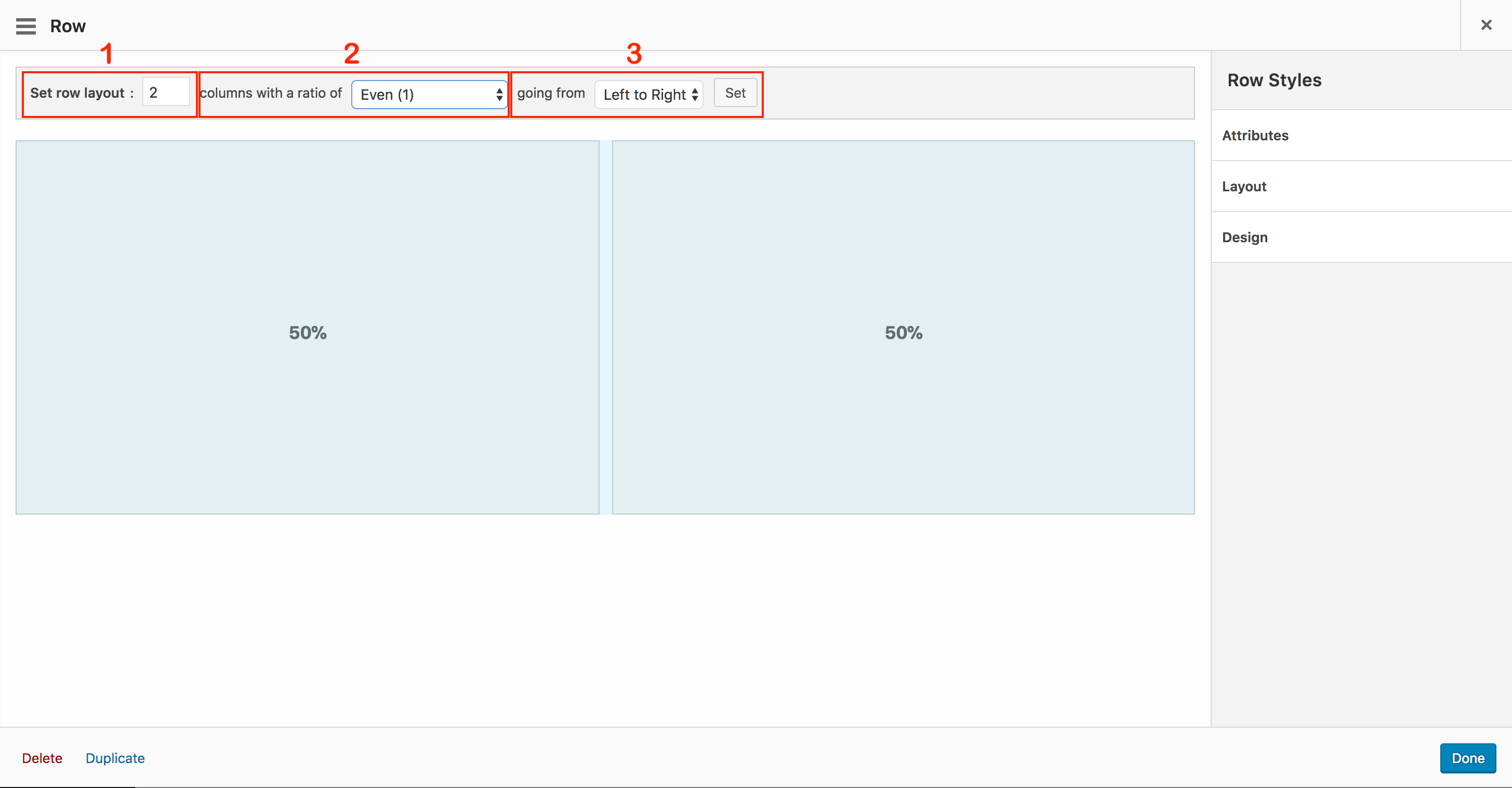
ຂັ້ນທໍາອິດເລີ່ມຈາກການເພີ່ມ Row ຫຼືກາານເພີ່ມແຖວລວງນອນ ສາມາດເຮັດໄດ້ໂດຍການ Click ທີ່ປຸ່ມ Add Row ຈະສະແດງການຕັ້ງຕ່າ Row ດັ່ງພາບດ້ານລຸ່ມ

1. Set Row Layout : ສໍາລັບຈັດການ Column ວ່າແຖວນີ້ຈະໃຫ້ມີຈັກ Column
2.Column with a ratio of : ສໍາລັບຈັດການຄວາມກວ້າງຂອງ Column
3. Going Form : ສໍາລັບຈັດລຽງ ຈາກຊ້າຍໄປຫາຂວາ ຫຼື ຂວາມາຫາຊ້າຍ
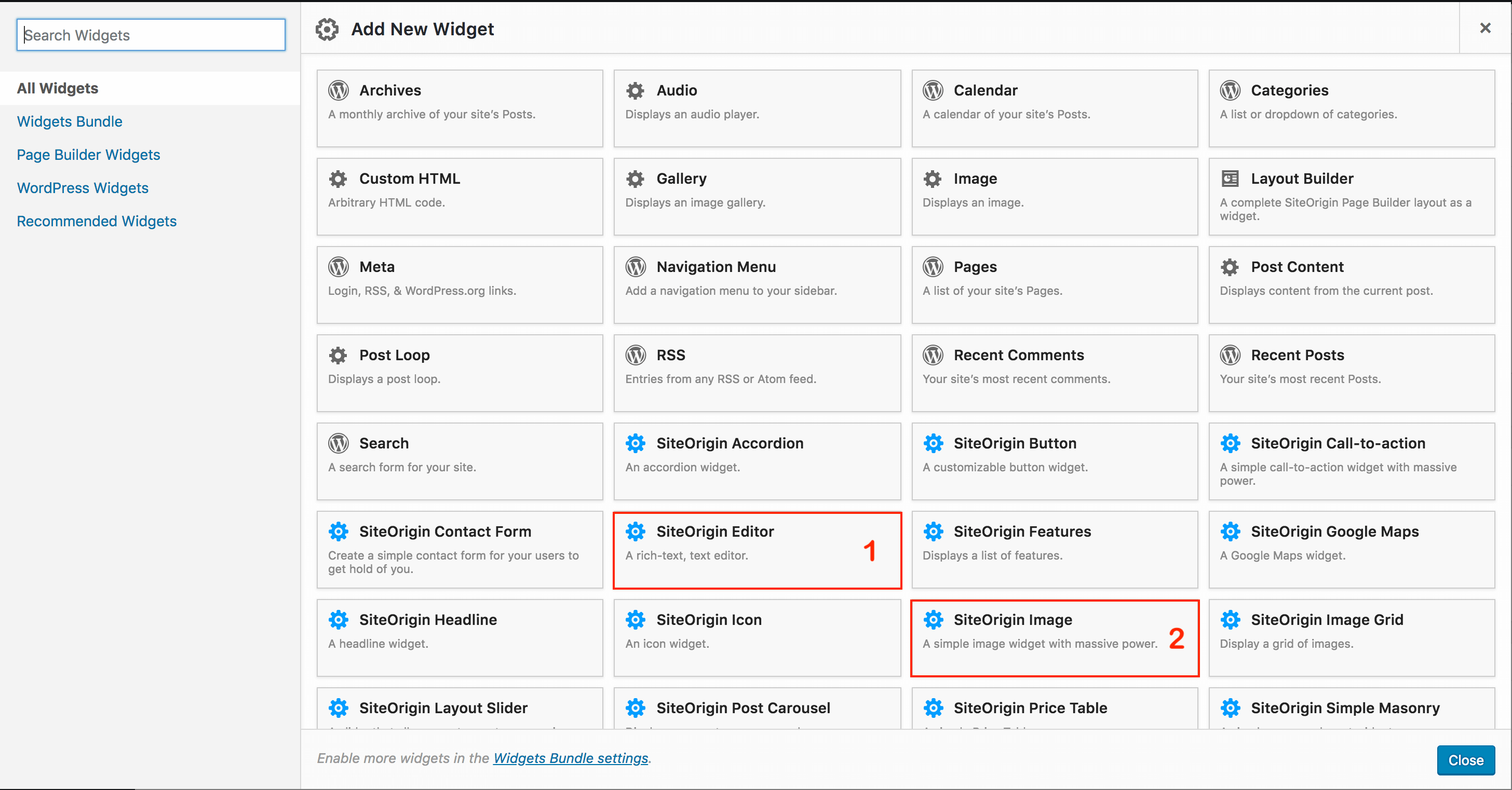
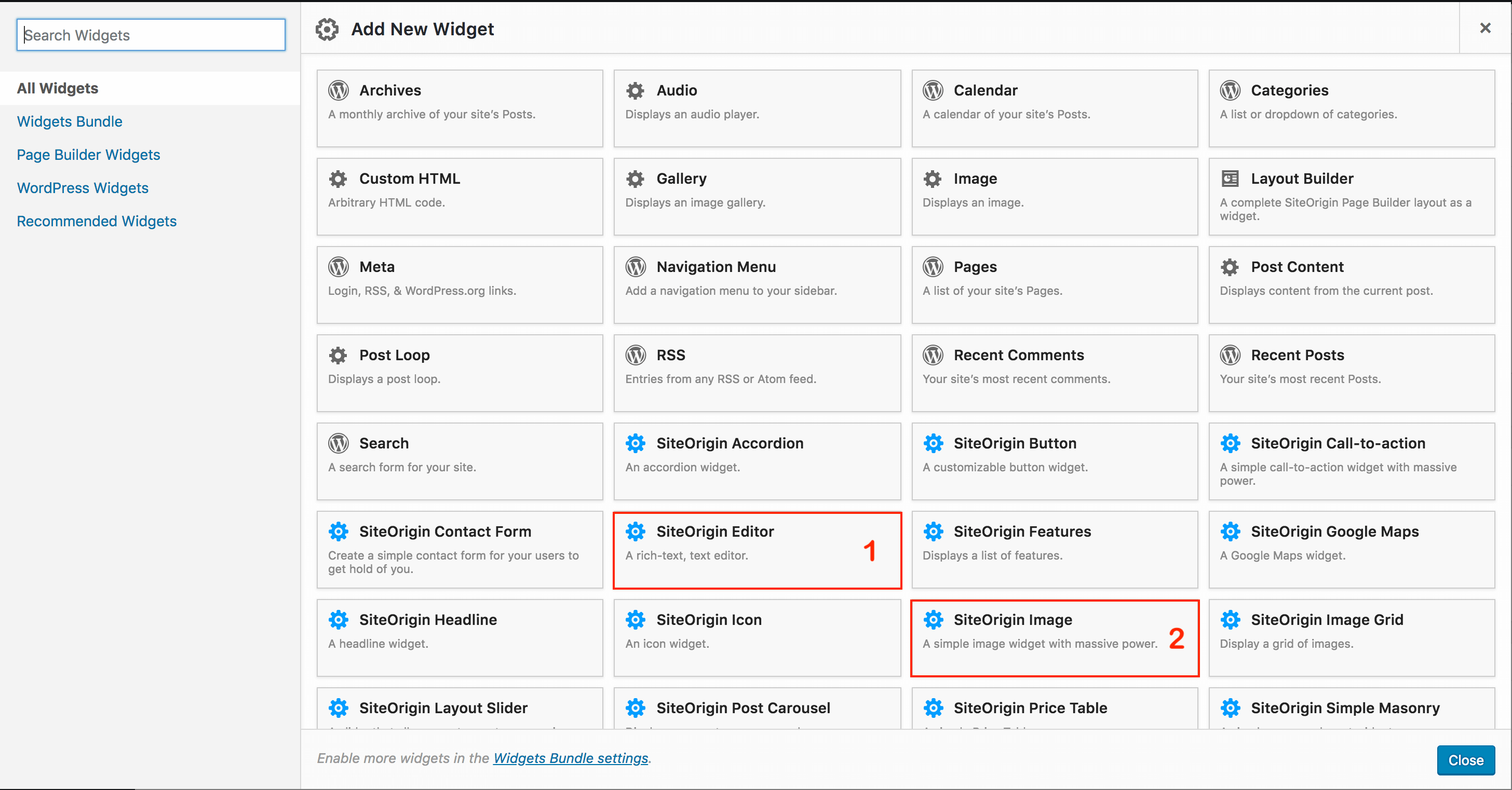
ການນໍາໃຊ້ Widget ຕ່າງໆຂອງ Page Builder by SiteOrigin ສາມາດເບິ່ງໄດ້ຈາກ Video ດ້ານລຸ່ມ

ຈາກພາບຈະເຫັນໄດ້ວ່າມີ Widget ຕ່າງໆນອກເໜືອຈາກ SiteOrigin Page Builder ໃຫ້ສາມາດຮຽກນໍາໃຊ້ໄດ້ດ້ວຍ ສໍາລັບຄັ້ງນີ້ຈະລອງໃຊ້ແຕ່ 2 ຢ່າງຄືເພີ່ມຮູບພາບ ແລະ Text Editor ຂອງຕົວ SiteOrigin
1. Widget : ສໍາລັບເພີ່ມ Widget ທັງຂອງ WordPress ເອງ ແລະ ໃນສ່ວນອື່ນໆ
2. Row : ສໍາລັບເພີ່ມ Row ແລະຈັດ Column

SiteOrigin Page Builder ເປັນ Plugin ສໍາລົບຈັດການ Layout ໃນຮູບແບບ Object ເຮັດໃຫ້ງ່າຍຕໍ່ຜູ້ນໍາໃຊ້ໃໝ່ຍິ່ງຂຶ້ນ ມີຟັງຊັ່ນທີ່ຊ່ວຍໃຫ້ເຮົາແກ້ໄຂຂໍ້ມູນໄດ້ດັ່ງກັບວ່າຢູ່ທີ່ໜ້າເວັບຈິງໆ ໂດຍບໍ່ຈໍາເປັນຕ້ອງມີຄວາມຮູ້ກ່ຽວກັບ Codeing
ຈັດການກັບ ID, Class, Custom CSS ໄດ້ໃນໜ້າດຽວກັນ
ສໍາລັບບາງຄົນທີ່ມີຄວາມຮູ້ຄວາມເຂົ້າໃຈເລື່ອງ Css ຢູ່ແລ້ວ ສາມາດໃຊ້ ID , Class , ຈັດການ Css ໄດ້ Plugin ຕົວນີ້ກໍສາມາດເຮັດໃຫ້ທ່ານຈັດການໄດ້ໂດຍງ່າຍ ດ້ວຍເມນູດ້ານຂວາໃນການຈັດການໃນ Object ນັ້ນໆ

1. Widget : ສໍາລັບເພີ່ມ Widget ທັງຂອງ WordPress ເອງ ແລະ ໃນສ່ວນອື່ນໆ
2. Row : ສໍາລັບເພີ່ມ Row ແລະຈັດ Column
3. Page Builder Layouts : ສໍາລັບ Import ຫຼື Export layout ໃນໜ້າປະຈຸບັນ