สิ่งที่ต้องเตรียมก่อนเริ่มติดตั้ง wordpress
1. ข้อมูลการใช้งาน Control Panel (ข้อมูลใน e-mail จาก รักคอม)
2.โปรแกรม FTP (FileZilla)
3.ไฟล์ WordPress
4.Internet และโดเมนเนมที่ชี้ nameserver มายังโฮสเรียบร้อยแล้ว
ขั้นตอนที่ 1 การสร้างฐานข้อมูล
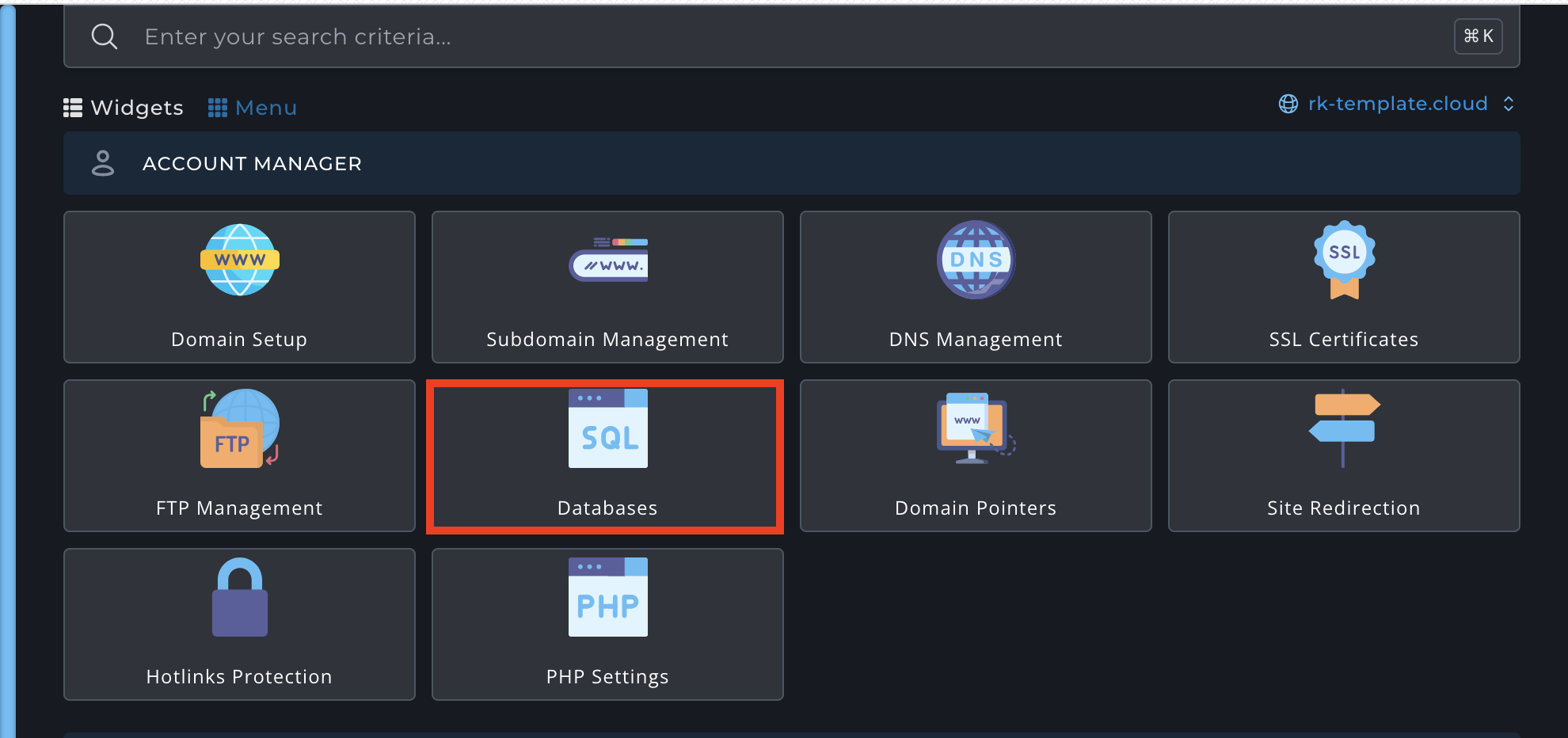
1.1 ) เข้าไปยัง DirectAdmin เสร็จแล้วคลิก Database

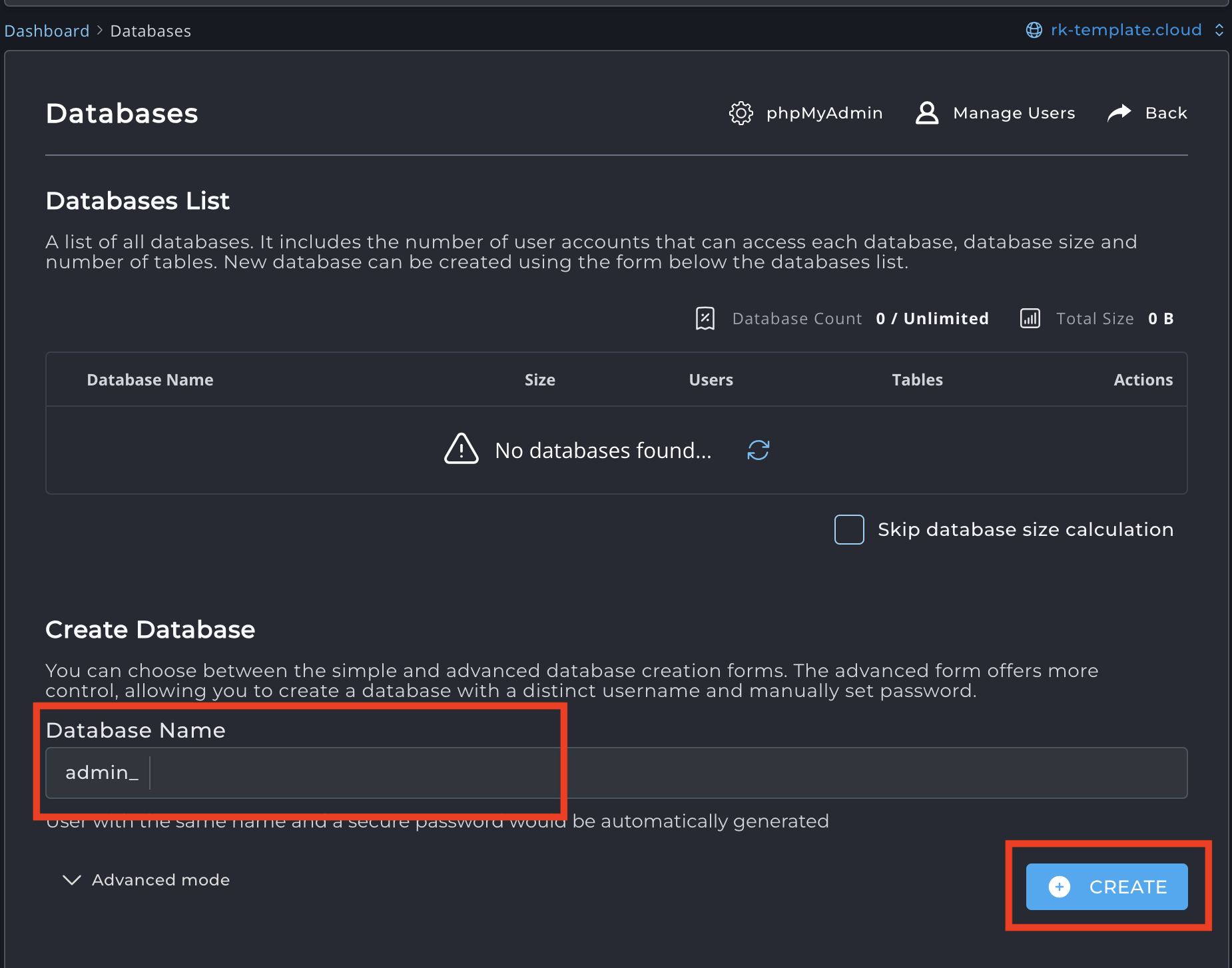
1.2 ) จากนั้นดูที่หัวข้อ Create Database
1.3 ) กรอกข้อมูล Database Name จากนั้นกด create

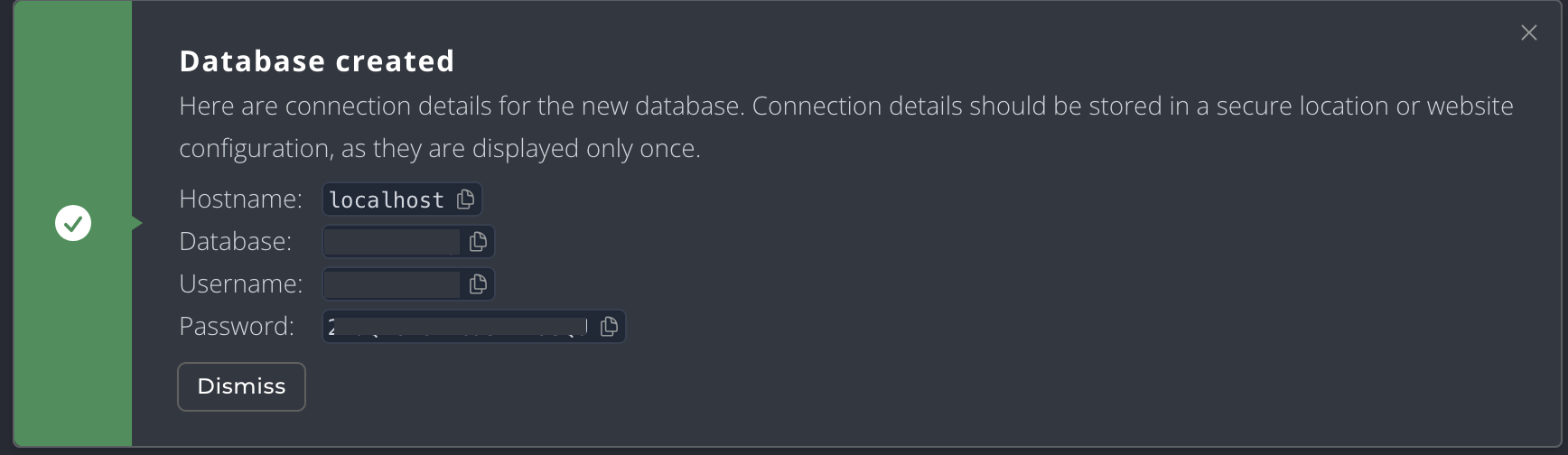
1.4 ) สำเร็จแล้วจะแสดงผลหน้าจอดังนี้

ขั้นตอนที่ 2 ดาวน์โหลดและแตกไฟล์ WordPress
2.1 ดาวน์โหลดไฟล์ WordPress ได้ที่เว็บไซต์ wordpress.org/download/ หรือถ้าใครอยากโหลดภาษาไทยเลยก็โหลดได้ที่ th.wordpress.org ได้เลยค่ะ
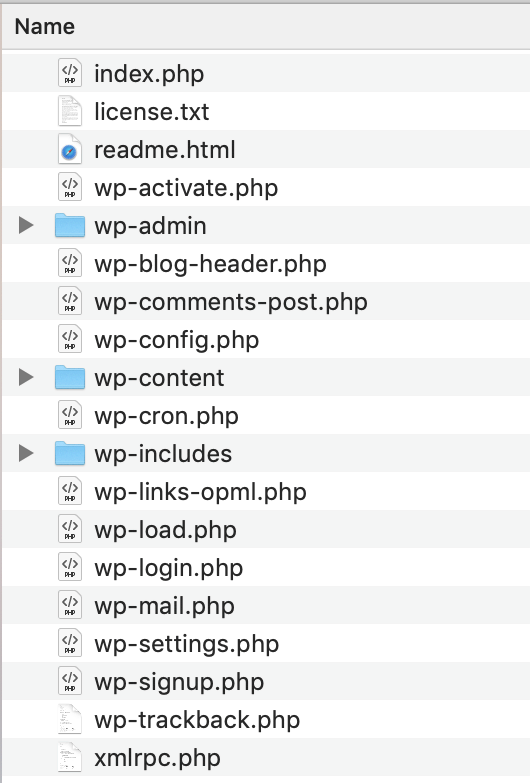
2.2 เสร็จแล้วให้ทำการแตกไฟล์ซิปที่ได้มาออก ก็จะได้โฟลเดอร์ชื่อ wordpress ที่มีไฟล์ต่าง ๆอยู่ข้างใน
ดังรูปต่อไปนี้

ขั้นตอนที่ 3 ตั้งค่าไฟล์ wp-config.php
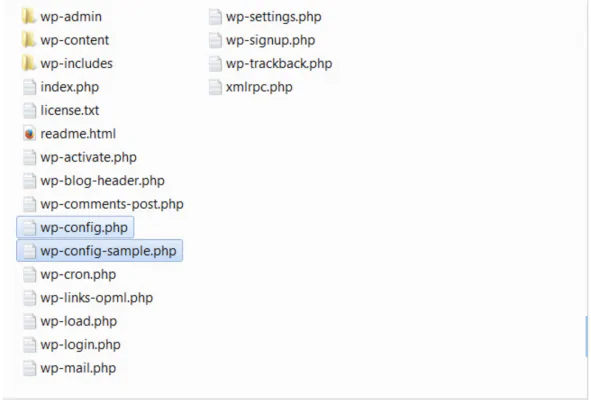
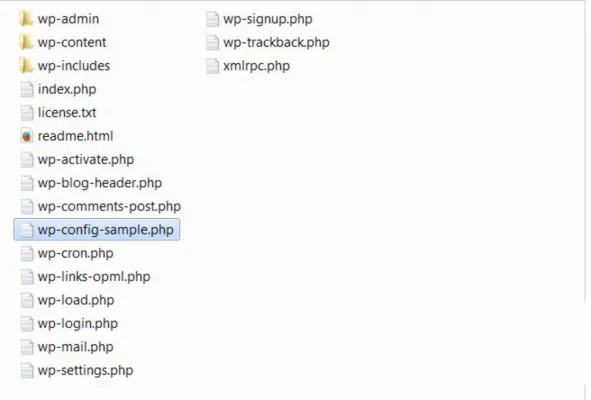
3.1 ทำการเปลี่ยนชื่อไฟล์จาก wp-config-sample.php ให้เป็น wp-config.php

3.2 ดับเบิ้ลคลิกที่ไฟล์ wp-config.php ใช้โปรแกรมประเภท text editor ในการเปิดไฟล์ เช่น Sublime Text, EditPlus, NotePad, WordPad

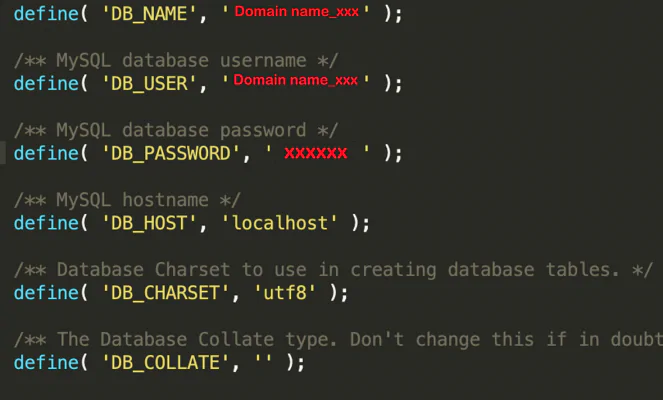
3.2 เมื่อเปิดไฟล์ขึ้นมาจะมีโค้ดที่เราต้องเข้าไปแก้ไขข้อมูลเพื่อให้ตัว WordPress เชื่อมกับ Database ได้
ตามตัวอย่างใช้ Sublime Text เปิดไฟล์ wp-config.php จะได้หน้าตาตามรูปดังต่อไปนี้
ให้เราเปิดข้อมูลที่เราสร้างไว้ในขั้นตอนที่1 ตามรูปภาพ 1.4 เพื่อนำมากรอกในส่วนที่ทำตัวอักษรสีแดงไว้
เสร็จแล้ว Save as

อธิบาย config เพิ่มเติม
- DB_NAME – ให้ใส่ ชื่อของ database ที่เราสร้างมาเมื่อกี้
- DB_USER – บน localhost ปกติจะถูกตั้งให้เป็น root
(ถ้าเป็นการติดตั้ง WordPress บน hosting ส่วนใหญ่จะใช้ชื่อเหมือนกับ DB_NAME
หรือถ้า hosting ตั้งค่าอย่างอื่นไว้ก็ถามได้จาก admin ที่ดูแล hosting นั้นได้) - DB_PASSWORD – ใส่ password ของ database
- DB_HOST – ใช้ localhost ไม่ต้องเปลี่ยน
ขั้นตอนที่ 4 อัพโหลดไฟล์ WordPress ขึ้นสู่ Server
4.1 ขั้นตอนการอัพโหลดนี้เราจะต้องมีโปรแกรม FileZilla สมารถโหลดได้ที่ >> FileZilla
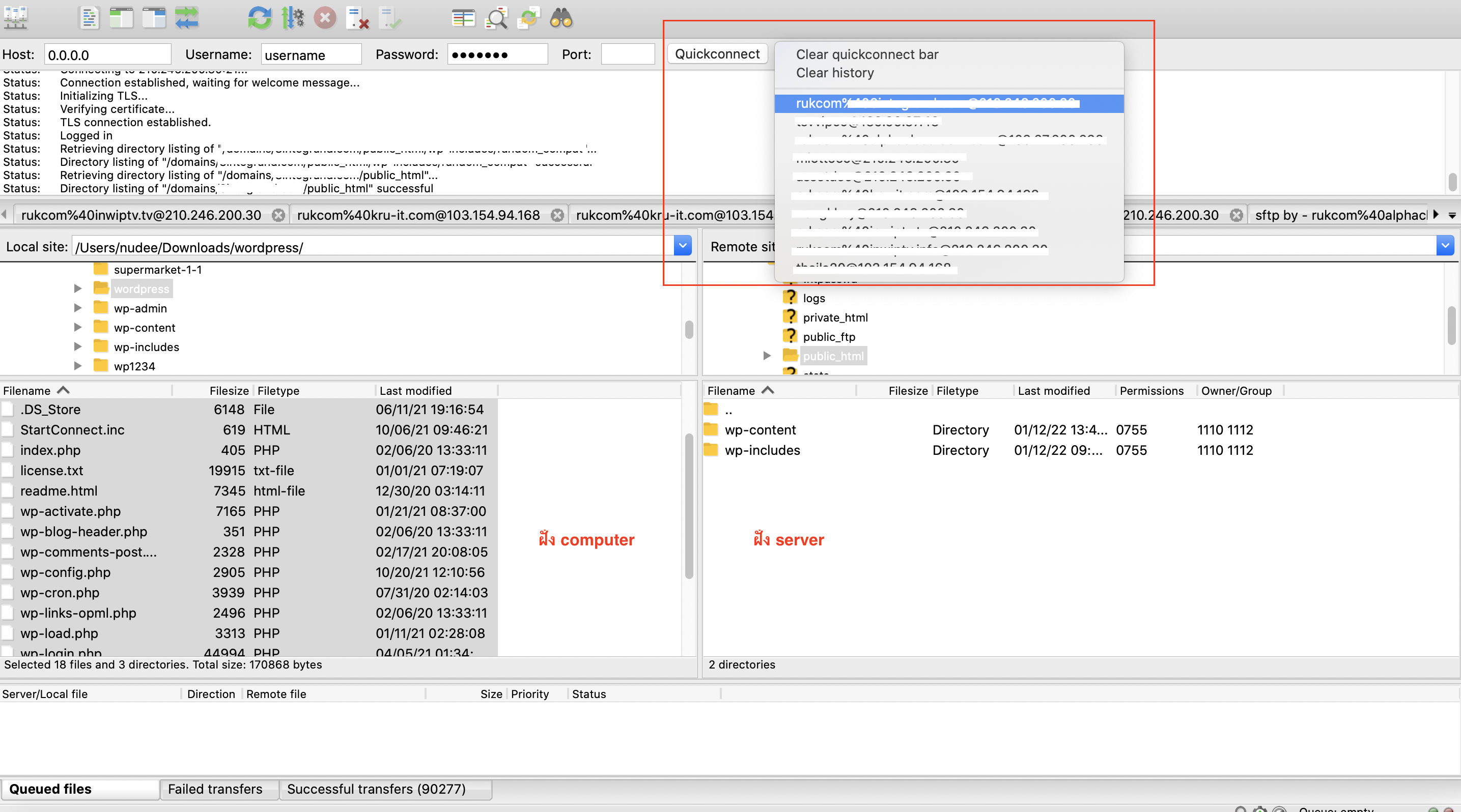
โปรแกรม FileZilla จะแบ่งเป็นส่วนไว้ 2 ส่วนคือส่วนที่เป็นฝั่งคอมพิวเตอร์ของเราเอง เเละฝั่งของเซฟเวอร์
ในส่วนกรอบสีแดงคือ การที่เราเชื่อมเซฟเวอร์ได้รวดเร็วขึ้นถ้าเราเคยเชื่อมเซเวอร์ไว้ก่อนหน้านี้เเล้ว

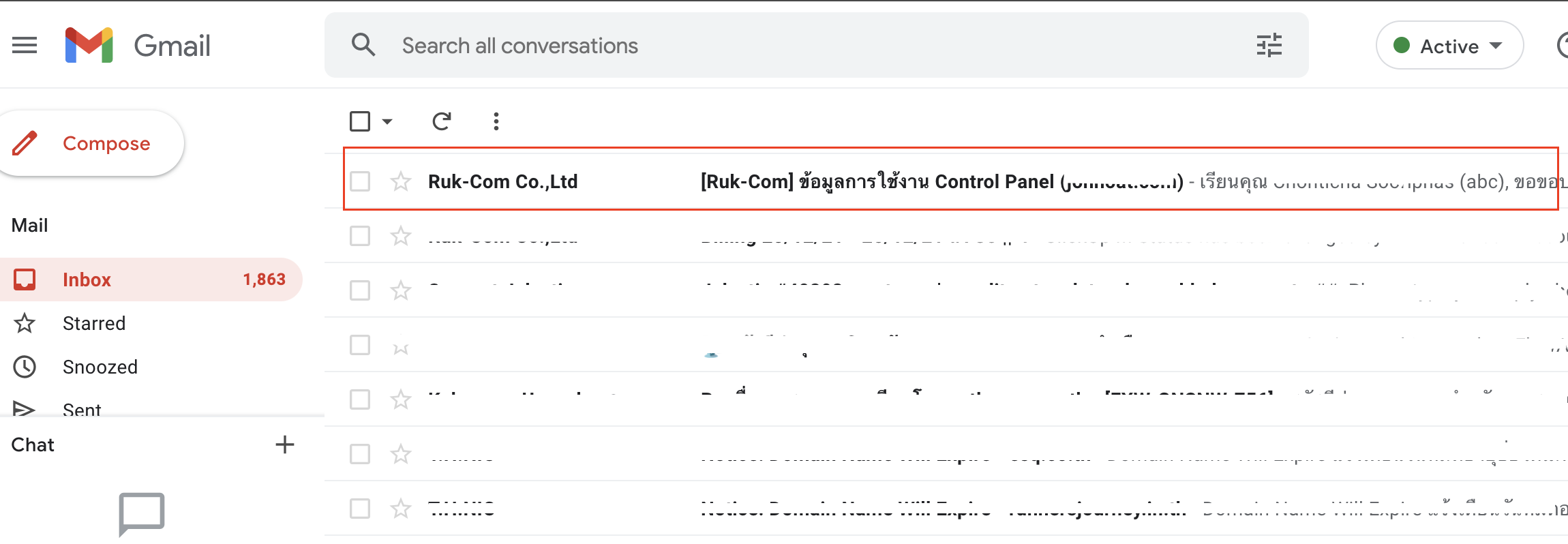
4.2 เปิดEmail ที่ใช้ลงทะเบียนกับ rukcom เเล้วคลิกอ่าน email
ตัวอย่าง : อีเมล์ [Ruk-Com] ข้อมูลการใช้งาน Control Panel (ชื่อ Domain)
* หากอีเมล์หายสามารถแอดไลน์ ไอดี : @rukcom เพื่อขอข้อมูลการใช้งานใหม่อีกครั้ง

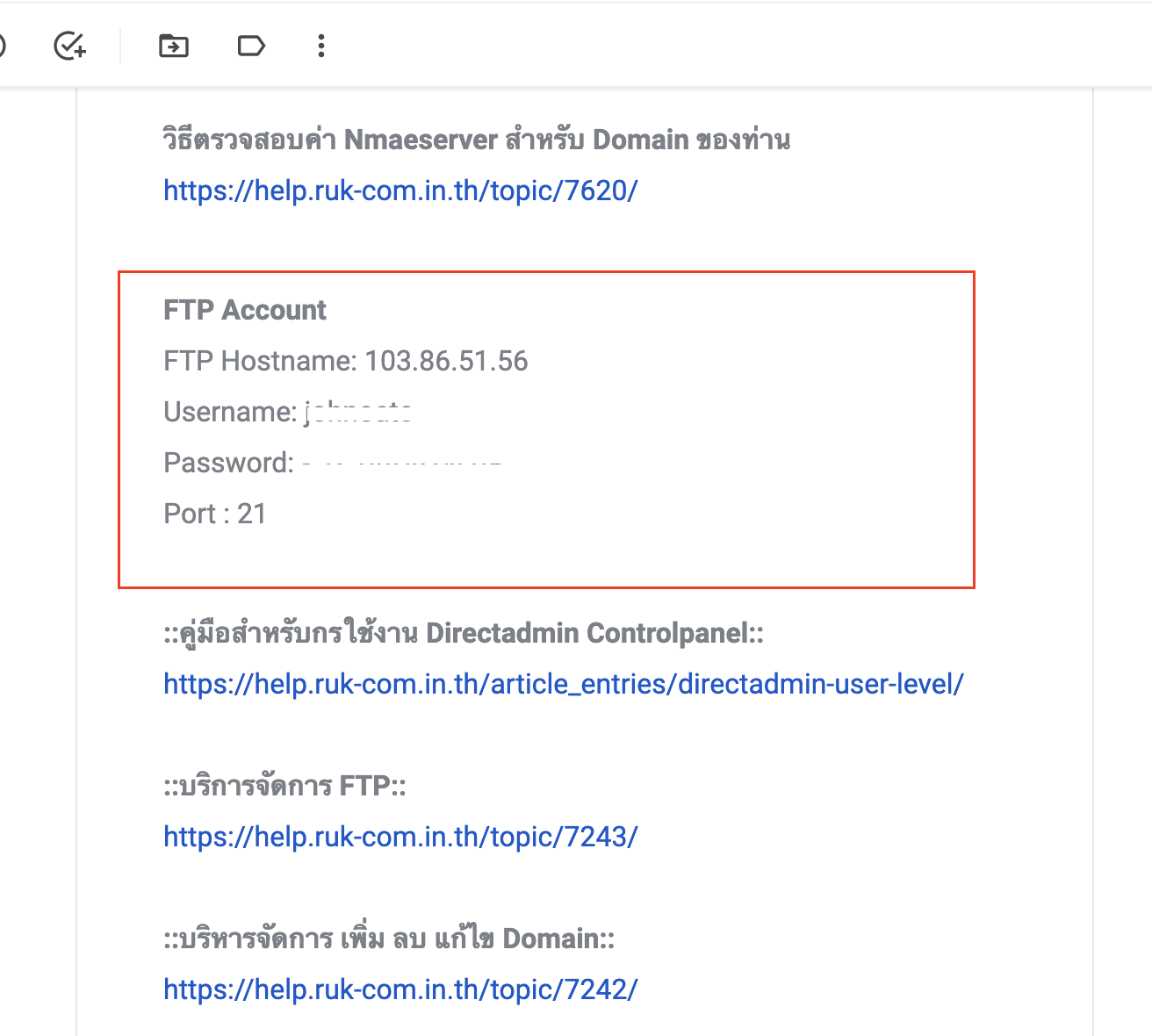
4.3 เมื่อเข้าไปเเล้วเลื่อนลงมาหาคำว่า FTP Account
เราจะนำข้อมูลในส่วนนี้มาใช้งานในการเชื่อมส่วนคอมพิวเตอร์เข้ากับเซิฟเวอร์

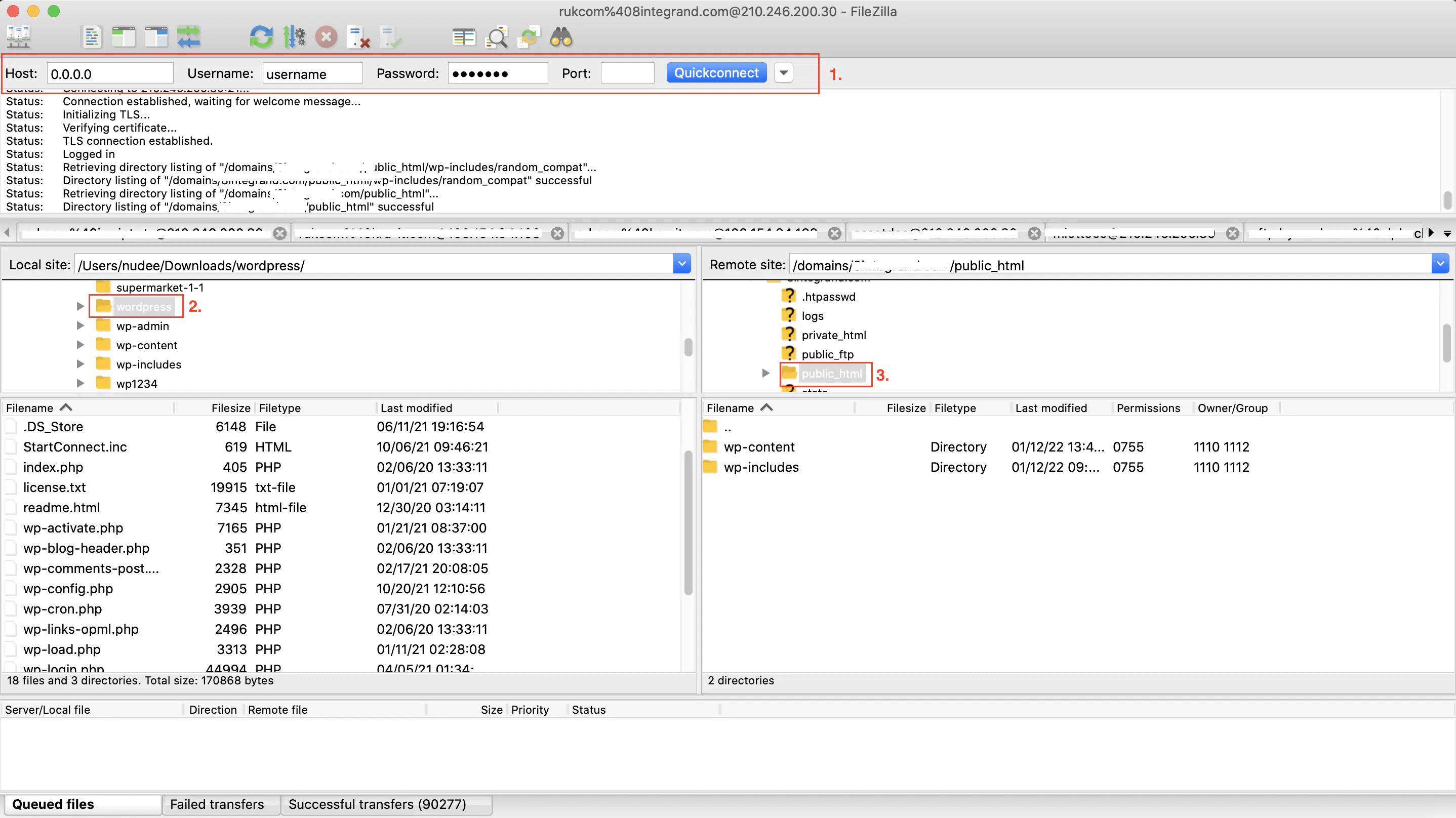
4.4 เปิดโปรแกรม FileZilla ขึ้นมา
ส่วนที่1 กรอกข้อมูล FTP Account ตามที่ได้จากอีเมล์
ส่วนที่2 เปิดไฟล์ WordPress ที่เราเเตกไฟล์ไว้ตอนเเรกเมื่อกดโฟรเดอร์ WordPress ข้อมูลไไฟล์ข้างในทั้งหมดจะแสดงในส่วนข้างล่าง
ส่วนที่ 3 กด Domain >> DomainName ของเรา >> เลือก public_html ข้อมูลในไฟล์จะแสดงในส่วนด้านล่างให้ทำการลบไฟล์และโฟร์เดอร์ทั้งหมดออก

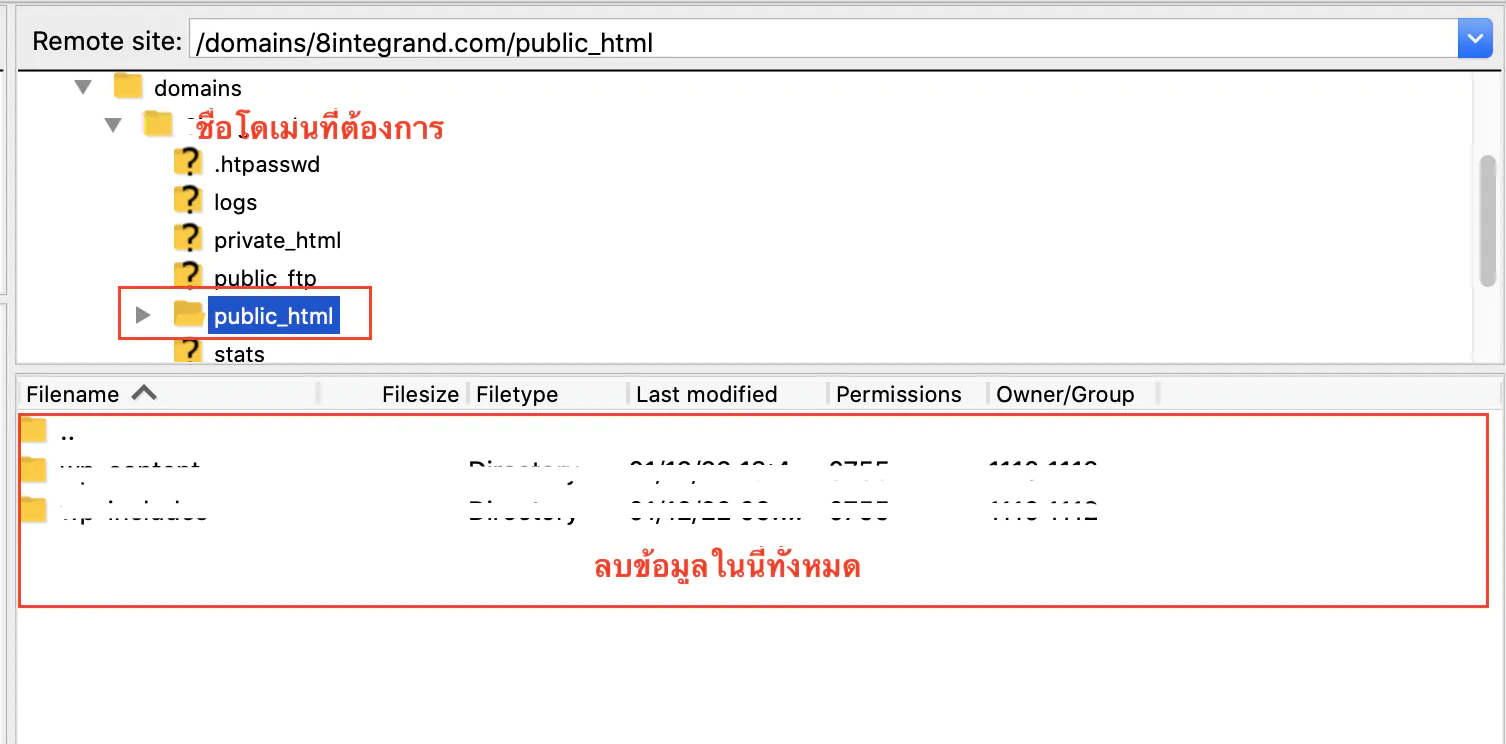
รูปขั้นตอนในส่วนที่ 3
ดับเบิลคลิกเข้าโฟรเดอร์ public_html ลากคลุมไฟล์ทั้งหมด >> คลิกขวา >> delete เพื่อลบข้อมูลข้างในทั้งหมด

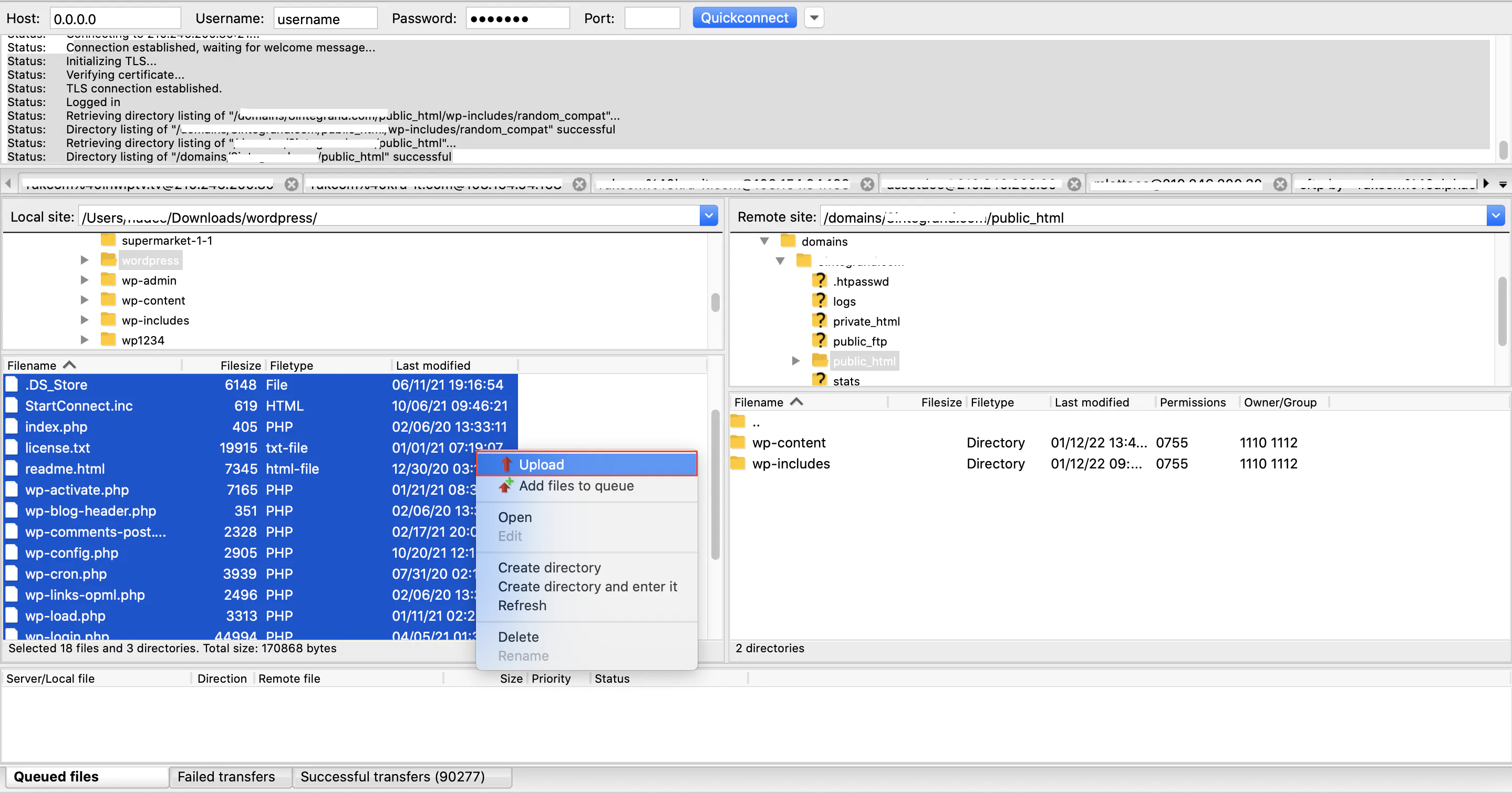
4.5 ทำการโหลดไฟล์ WordPress จากคอมพิวเตอร์เราขึ้นไปยังเซฟเวอร์
คลุมไฟล์ทั้งหมดในส่วนคอมพิวเตอร์ >> คลิกขวา >> เลือก อัปโหลด
รอโหลดข้อมูลเพียงเท่านี้ WordPress ของเราก็เข้าสู่เซิฟเวอร์เรียบร้อย

ขั้นตอนที่ 5 เรียกหน้า Install WordPress ขึ้นมา
5.1 เปิดบราวเซอร์ เช่น GoogleChrome ในส่วน URL พิมพ์ชื่อ DomainName ของเรา
ตัวอย่าง : http://www.Ruk-comtest/wp-admin/install.php
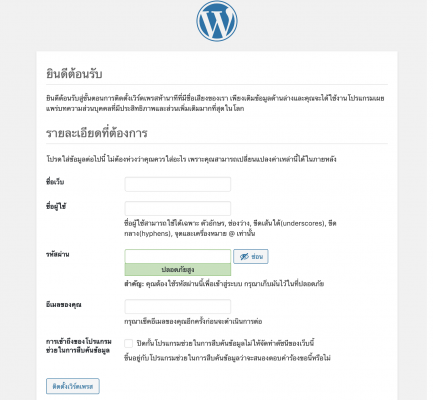
จะแสดงดังรูปต่อไปนี้

อธิบายในส่วนหน้า Install
- Site Title – ใส่ชื่อเว็บไซต์ (ตรงนี้เดี๋ยวเข้าไปเปลี่ยนทีหลังที่หน้า admin ได้)
- Username – เป็น username ที่ใช้ Login เข้า WordPress (คนละตัวกับ username ของ database)
- Password, twice – เป็น password ที่ใช้ Login เข้า WordPress (คนละตัวกับ password ของ database)
- Your E-Mail – ใส่อีเมลของเรา
- Privacy – ไม่ต้องติ๊กถูก เนื่องจากเราไม่ได้ online จริง
(ตรงนี้เป็นการอนุญาตให้ search engine เข้ามาเก็บข้อมูลหรือไม่ เอาไว้ย้ายขึ้น hosting จริง ก็ค่อยไปติ๊กเลือกอนุญาตทีหลังใน Settings ที่หลังบ้านได้) - เสร็จแล้วคลิก Install WordPress
5.2 เมื่อกด ติดตั้งเวิร์ดเพรส แล้วจะแสดงดังภาพดังต่อไปนี้ถือว่าเราสร้าง wordpress สำเร็จแล้วค่ะ

ขั้นตอนที่ 6 Login เข้า WordPress เป็นอันเสร็จเรียบร้อย 🙂
6.1 เปิดหน้าบราวเซอร์เวลาเข้าหน้า Login ก็ใช้ url นี้ DomainName/wp-admin
ตัวอย่าง : rukcomtest/wp-admin

เมื่อ Login เรียบร้อยจะเข้ามาในส่วนหลังบ้านดังรูปดังนี้
สามารถใช้งานแก้ไข สร้างเว็บไซต์ได้เลย