1. การLogin เข้าระบบ Direct Admin
หลังจากที่เราได้อีเมลข้อมูลการใช้งาน Directadmin จากทางรักคอมแล้ว ให้เราเลื่อนมาดูในส่วน Direct Admin Account
เราสามารถ Login เข้าสู่ระบบ Directadmin โดยใช้ Link URL , Username และ Password ที่ได้รับในอีเมล
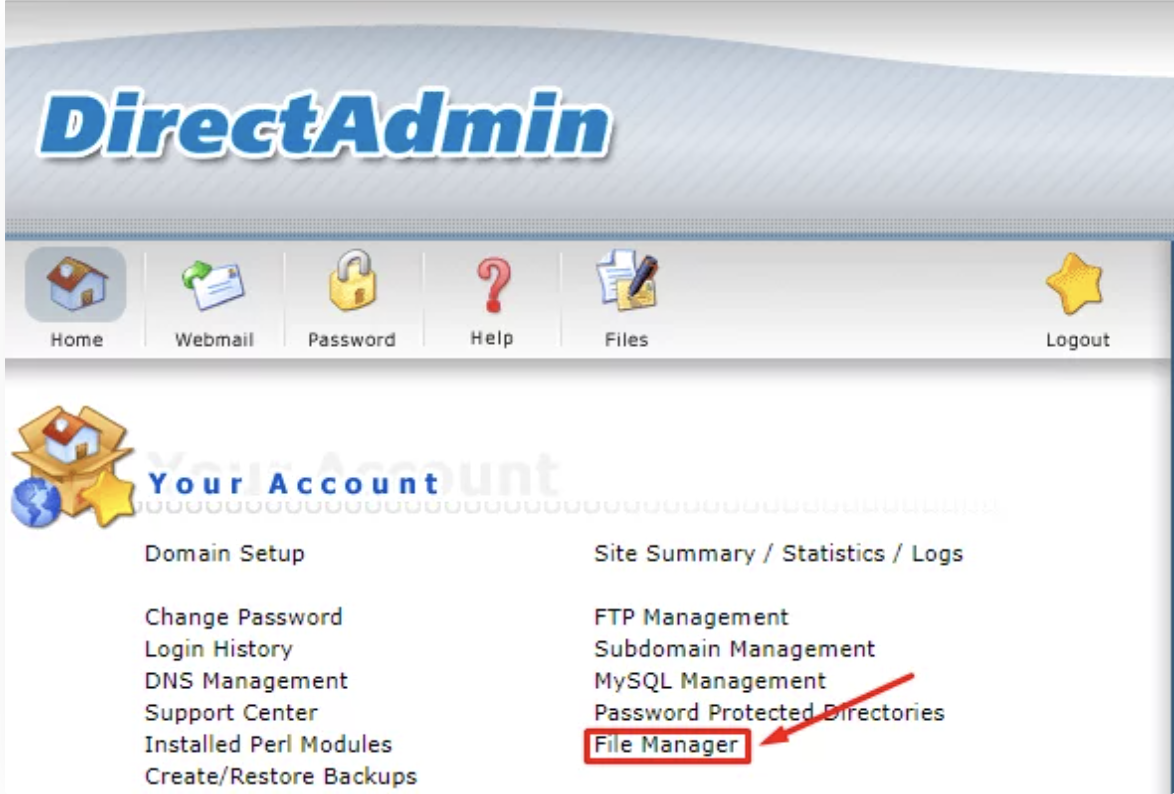
2. เมื่อเข้าสู่ระบบแล้ว ให้ไปคลิกที่เมนู File Manager

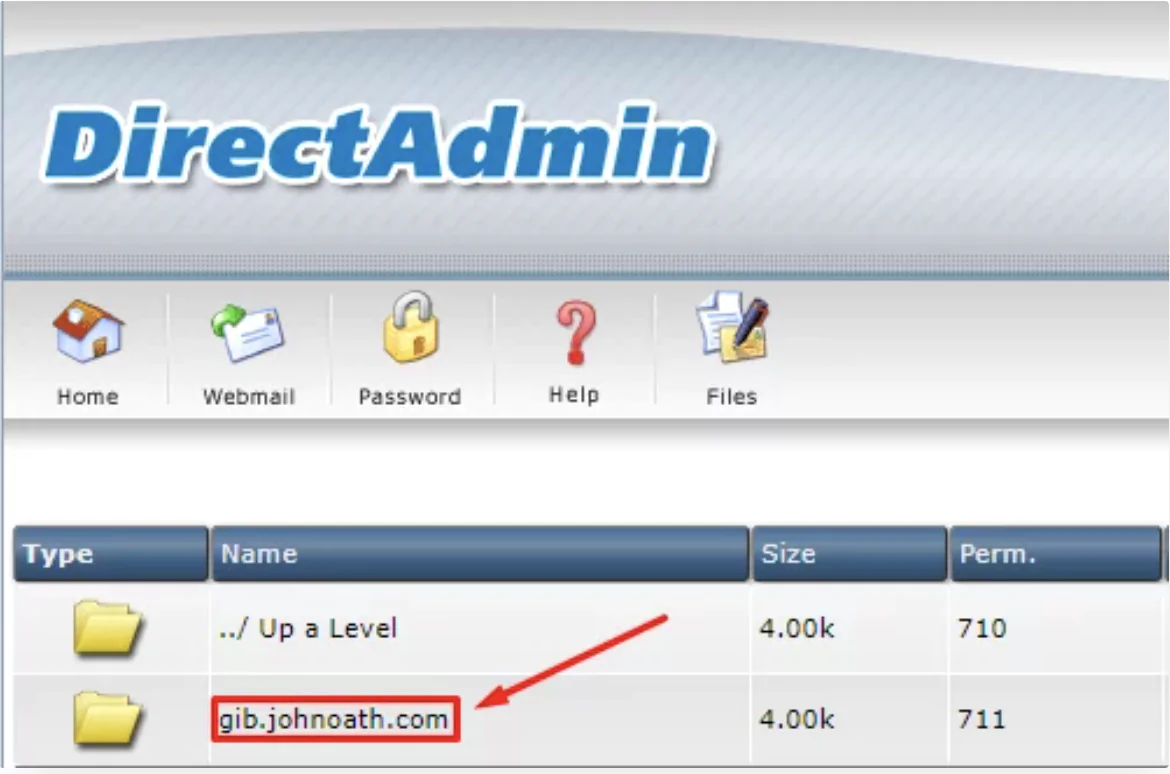
3. เมื่อเข้ามาเมนู File Manager แล้วให้คลิกไปที่ Domains > ชื่อ Domain

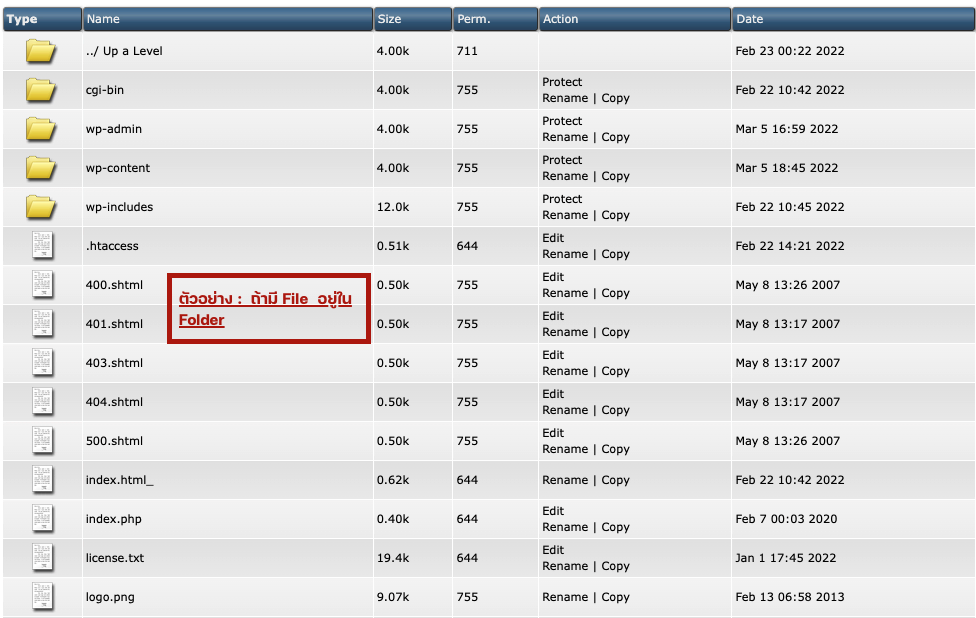
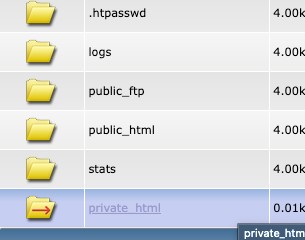
เมื่อเข้ามาในโฟลเดอร์นั้นแล้วให้ตรวจสอบดูว่าไฟล์ข้อมูลเก็บไว้ใน public_html หรือ private_html

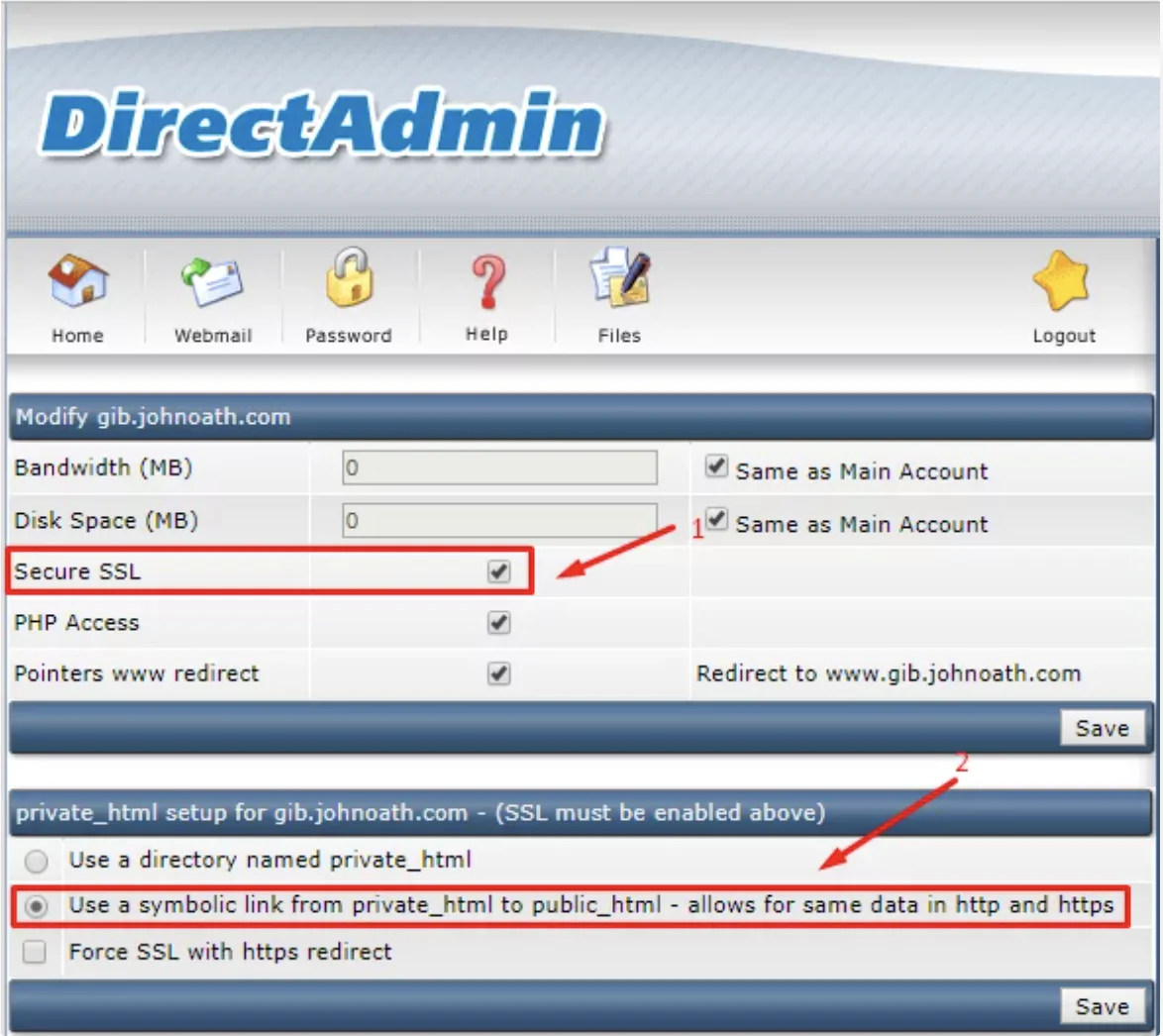
1.หากไฟล์ของลูกค้าอยู่ใน Private_html ห้ามเลือก Use a symbolic link from private_html to public_html – allows for same data in http and https เด็ดขาด เพราะจะทำให้ไฟล์หายไป
วิธีแก้ไขหากไฟล์อยู่ใน Private_html :
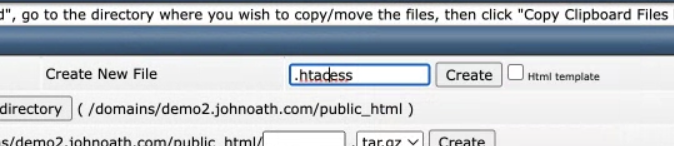
1.สร้าง File .htaccess ขึ้นมาและกด create และนำ code ในส่วนนี้มาใส่ File .htaccess

2. หากไฟล์ของลูกค้าอยู่ใน Public_html เลือก Use a symbolic link from private_html to public_html – allows for same data in http and https ได้เลย
– Use a directory named private_html หมายถึง ถ้าหากเปิดใช้งาน ssl แล้วมีการเข้าใช้งานผ่าน https:// แล้ว หน้าเว็บไซต์จะดึงข้อมูลจาก Directory Private_html
– Use a symbolic link from private_html to public_html – allows for same data in http and https หมายถึง การทำ link ให้ directory public_html และ private_html มองเป็น directory เดียวกัน ถ้าหากเปิดใช้งาน ssl แล้วมีการเข้าใช้งานผ่าน https หน้าเว็บไซต์จะเรียกข้อมูลจาก public_html เป็นหลัก เพราะว่าเราได้ทำการ link directory เข้าหากันแล้ว
- หากไฟล์อยู่ทั้งใน Folder private_html และ public_html สามารถดำเนินการตรวจสอบได้เลยว่ามีการทำ symbolic link ไว้แล้วหรือยัง หากดำเนินการในส่วนนี้เรียบร้อยแล้ว สามารถไปทำข้อ 5 ได้เลยค่ะ
4.หลังจากนั้นกลับมาที่ หน้า Domain Setup > เลือกโดเมน และให้กรอกข้อมูลรายละเอียดลงในฟอร์มให้เรียบร้อย ตามรูปภาพได้เลย

หากไฟล์ของลูกค้าอยู่ใน Public_html เรียบร้อย เลือก Use a symbolic link from private_html to public_html – allows for same data in http and https ได้เลย

หากเว็บทำ symbolic link เรียบร้อยแล้วจะมีลูกศรสีแดง แสดงดังภาพค่ะ
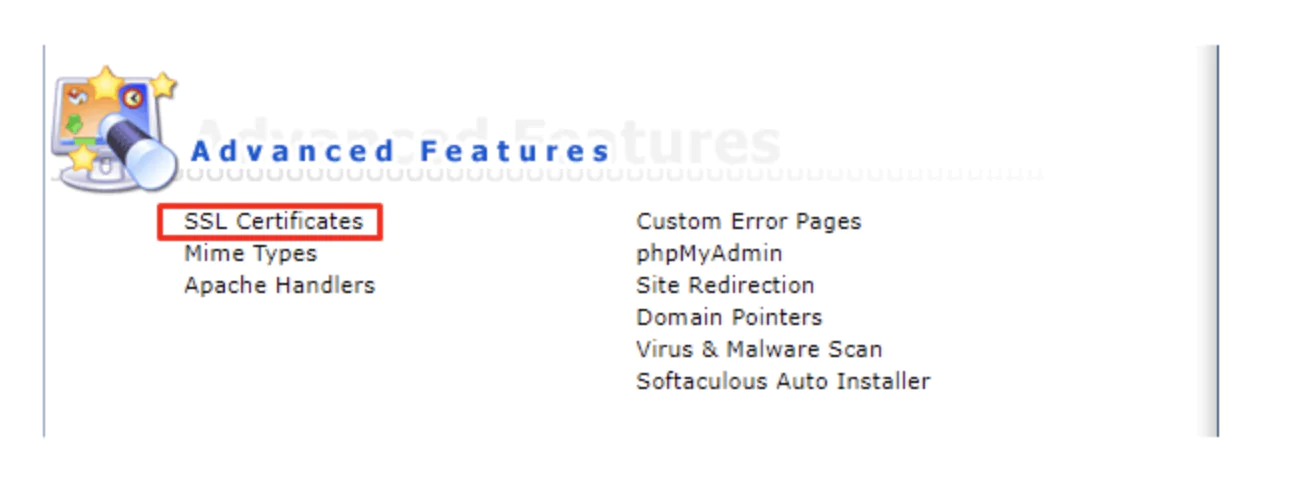
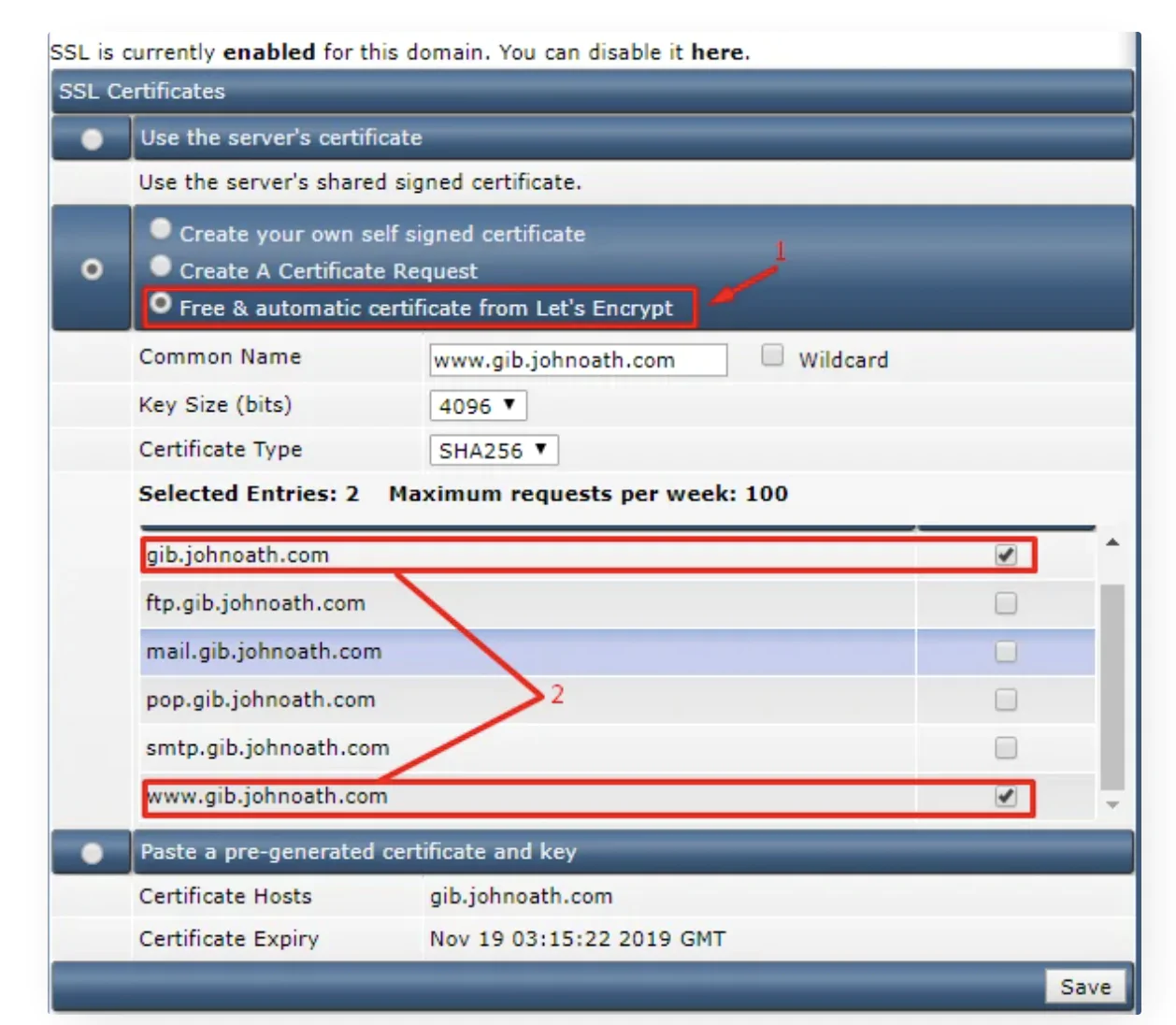
5. ขั้นตอนการติดตั้ง SSL Certificates


1. เลือก Free & automatic certificate from Let’s Encrypt
2. เลือก Domain และ Sub Domain ที่ต้องกาติดตั้ง SSL
3. กด Save เพื่อทำการขอ certificate
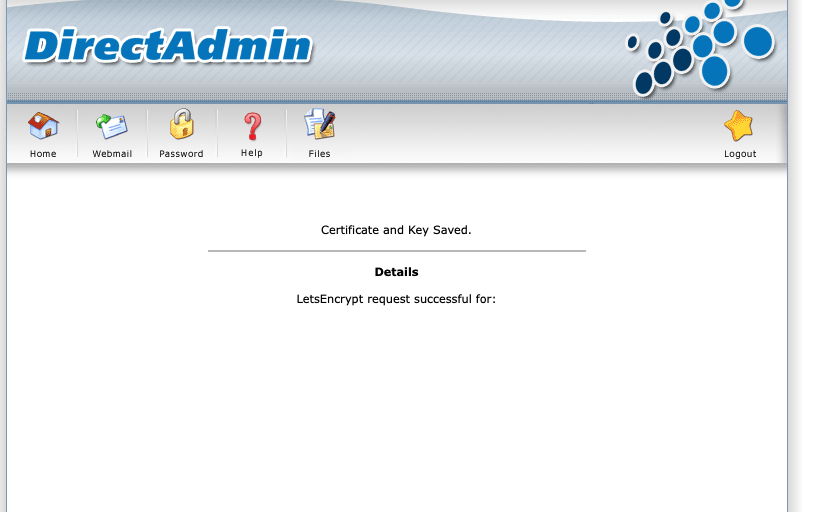
หากสำเร็จจะแจ้งสถานะดังภาพ

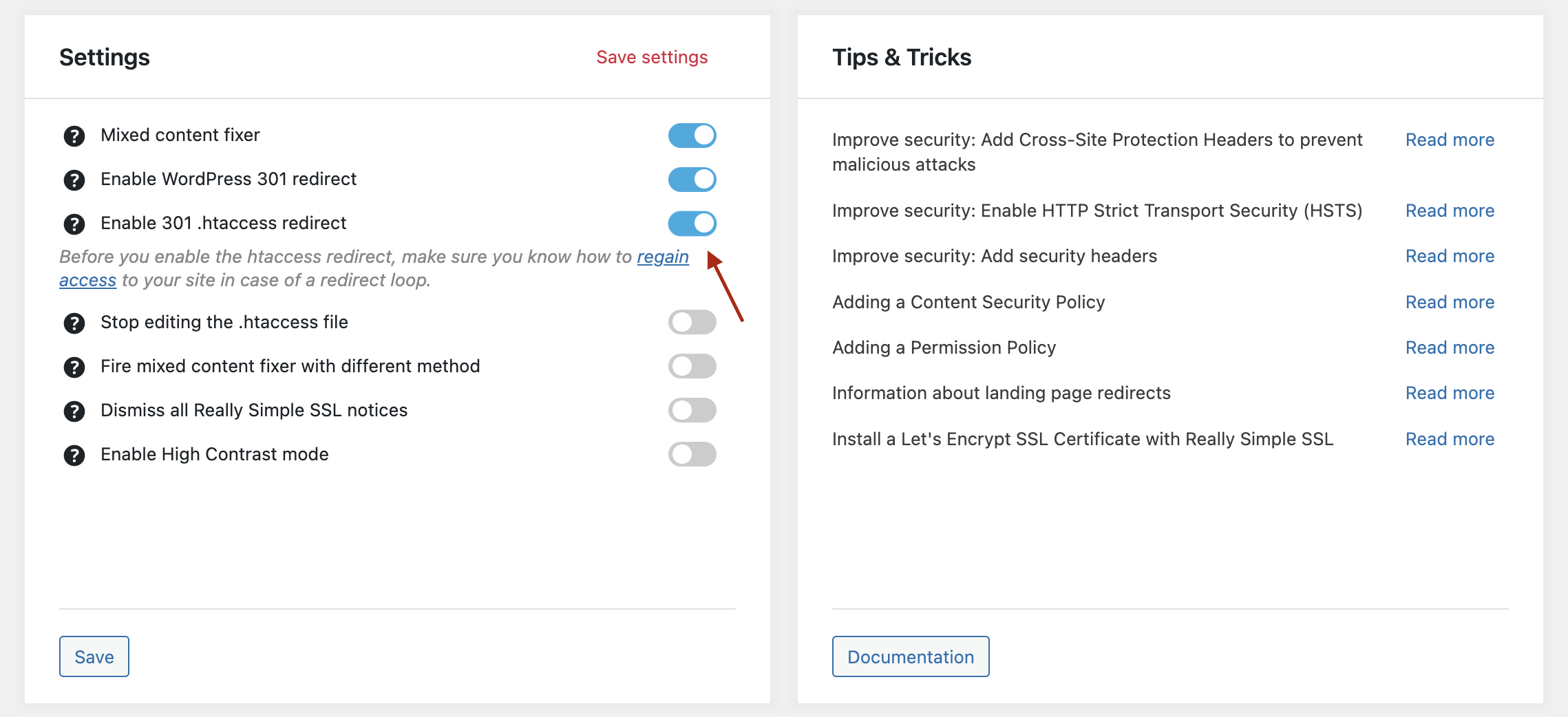
หาก Website เป็น WordPress สามารถทำการ Force SSL ได้ด้วย Plungin

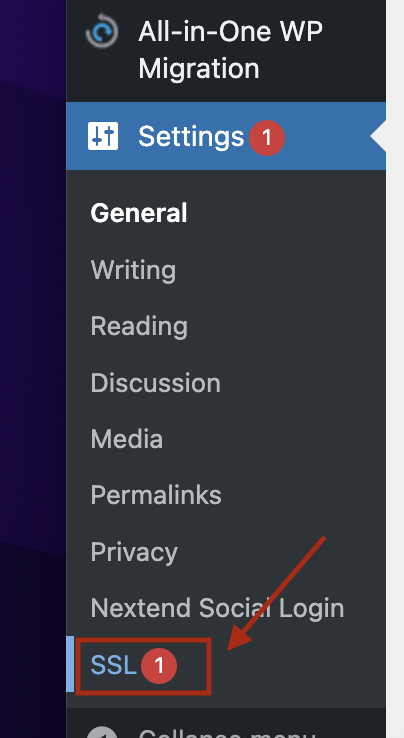
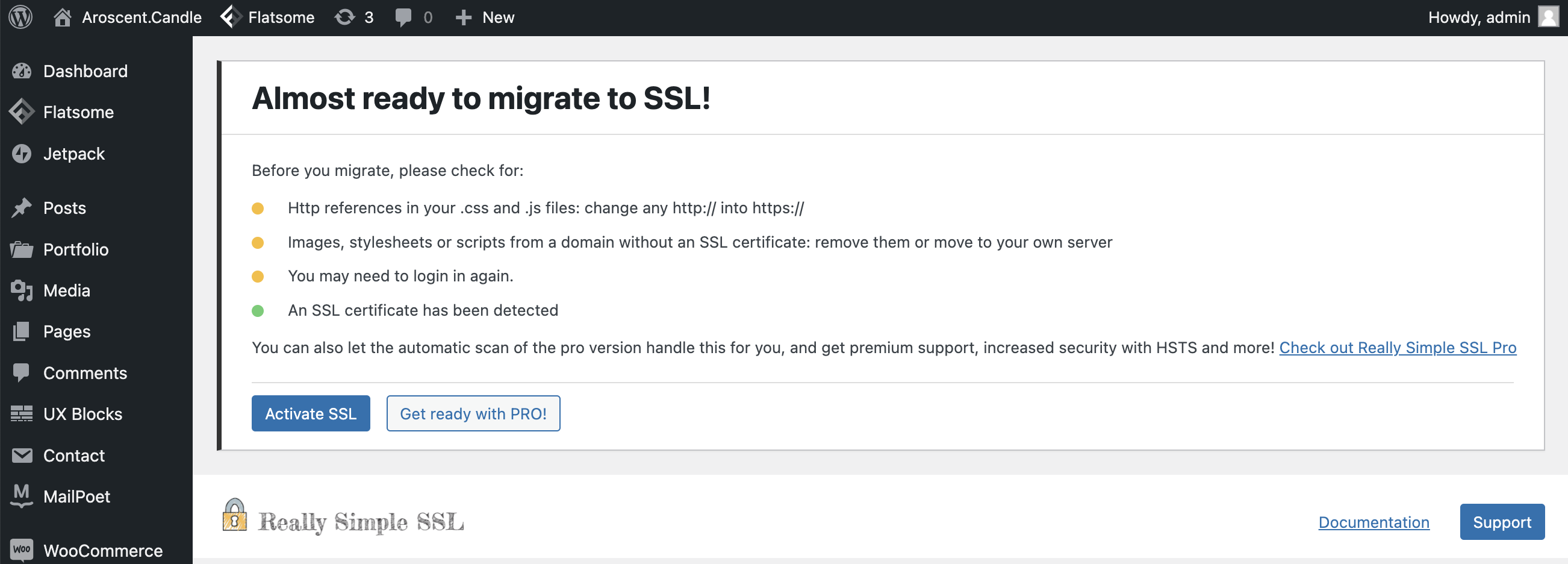
จากนั้นไปที่ setting > SSL > กด Activate SSL


ในเมนู SETTINNG กด Enable 301 .htaccess redirect > Save