- 1. เมื่อ Login หลังบ้าน WordPress เรียบร้อยไปที่เมนู Plugin เลือก Add New Plugin เพื่อดำเนินการติดตั้งปลั๊กอิน

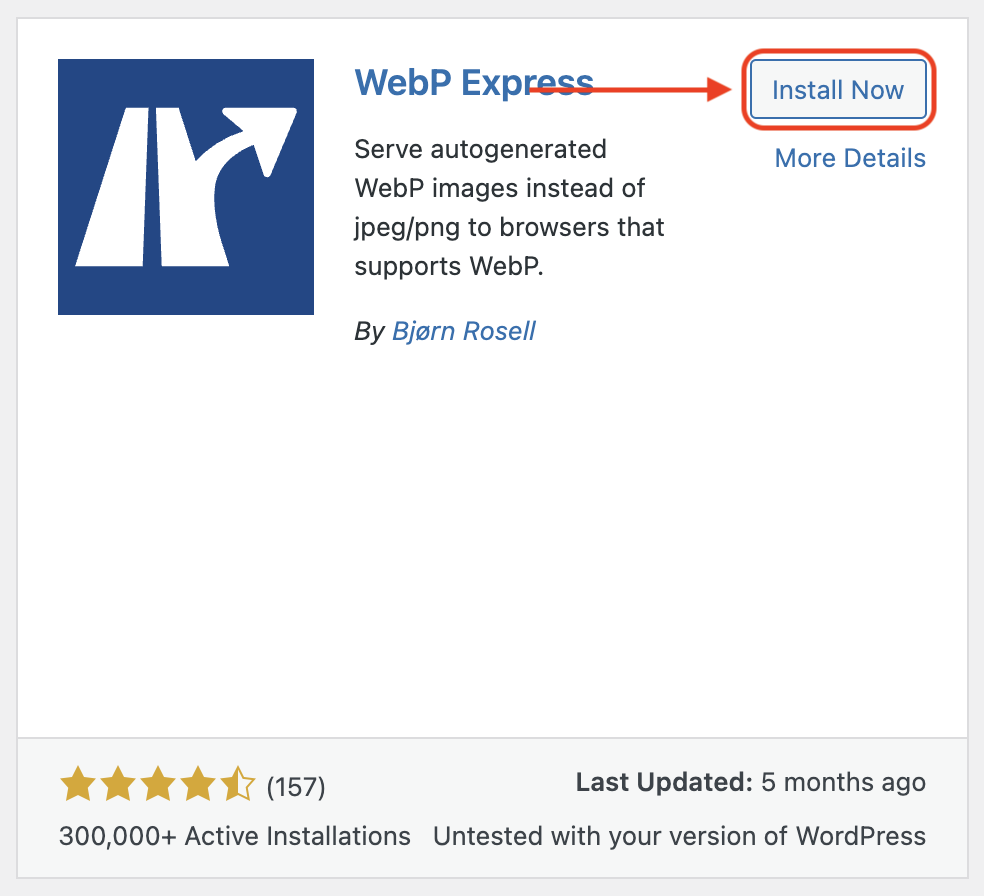
2. ดำเนินการค้นหาปลั๊กอิน WebP Express เมื่อเจอเรียบร้อย ให้ดำเนินการคลิก Install Now เพื่อติดตั้งปลั๊กอิน

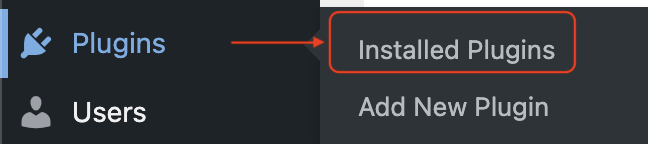
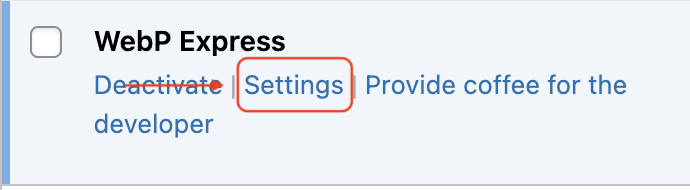
3. เมื่อติดตั้งปลั๊กอินเรียบร้อย ไปที่เมนู Installed Plugin คลิก Settings ที่ปลั๊กอิน เพื่อดำเนินการตั้งค่าปลั๊กอิน
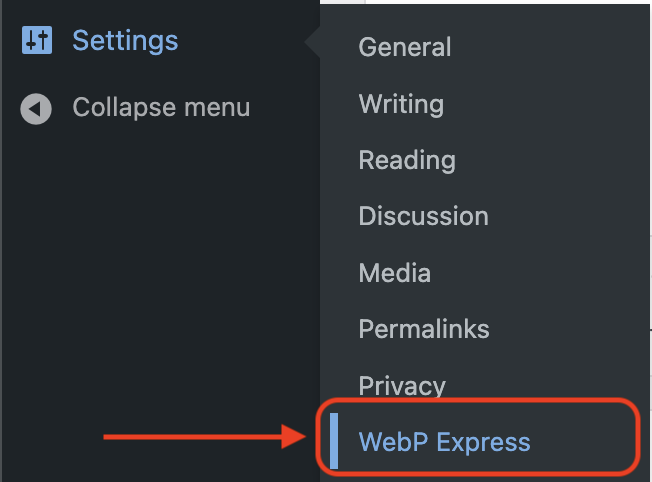
ในส่วนนี้สามารถไปที่เมนู Settings และเลือก WebP Express ได้เช่นกัน



4. จากนั้นเราเริ่มดำเนินการตั้งค่าดังนี้
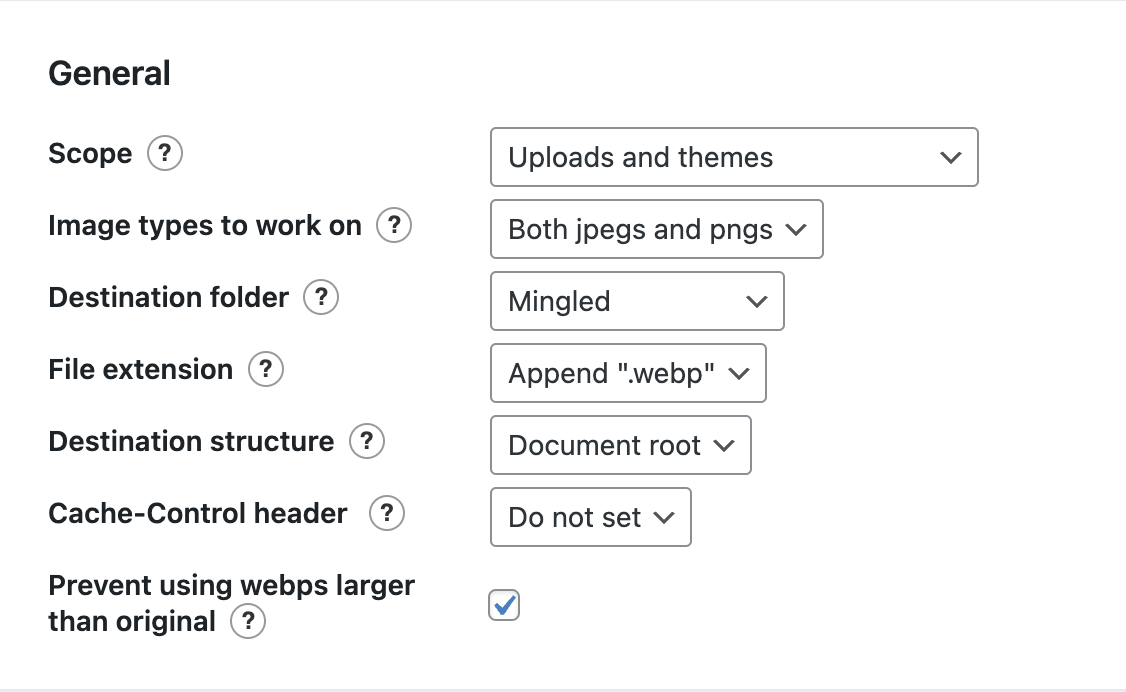
4.1 General
– Scope (ขอบเขต) : เลือก “Uploads and themes” หมายถึงการแปลงรูปภาพที่อยู่ในโฟลเดอร์ uploads (ซึ่งมักเป็นที่เก็บรูปภาพที่อัปโหลดผ่าน WordPress) และรูปภาพที่อยู่ในโฟลเดอร์ธีม
*สามารถเลือกเป็นอย่างอื่นได้ตามความต้องการ เช่น เฉพาะ uploads หรือ เฉพาะ themes ขึ้นอยู่กับว่าต้องการแปลงรูปภาพจากแหล่งไหน
– Image types to work on (ชนิดของรูปภาพที่ทำงานด้วย) : เลือก “Both jpegs and pngs” เพื่อแปลงทั้งไฟล์ .jpeg และ .png เป็น WebP
*หากเว็บไซต์ของคุณมีเพียงไฟล์ชนิดใดชนิดหนึ่ง คุณสามารถเลือกเฉพาะชนิดนั้นได้ เช่น “Only jpegs” หรือ “Only pngs”
– Destination folder (โฟลเดอร์ปลายทาง) : เลือก “Mingled” หมายถึงการเก็บไฟล์ WebP ไว้ในโฟลเดอร์เดียวกับไฟล์ต้นฉบับ
*สามารถเลือก “Separate” หากต้องการเก็บไฟล์ WebP ในโฟลเดอร์แยกต่างหาก
– File extension (นามสกุลไฟล์) : เลือก “Append .webp” หมายถึงการเพิ่มนามสกุล .webp ต่อท้ายชื่อไฟล์เดิม เช่น image.jpg จะกลายเป็น image.jpg.webp
*คุณสามารถเลือก “Replace” หากต้องการแทนที่นามสกุลไฟล์เดิมด้วย .webp
– Destination structure (โครงสร้างปลายทาง) : เลือก “Document root” หมายถึงเก็บไฟล์ในโฟลเดอร์ root ของเอกสาร
*คุณสามารถเลือก “Same folder” เพื่อเก็บไฟล์ WebP ไว้ในโฟลเดอร์เดียวกับไฟล์ต้นฉบับ หรือ “Subfolder” เพื่อสร้างโฟลเดอร์ย่อยสำหรับไฟล์ WebP
– Cache-Control header (Cache-Control header) : เลือก “Do not set” หมายถึงไม่ตั้งค่า Cache-Control header
*สามารถเลือก “Set to public” หรือค่าอื่นๆ หากต้องการควบคุมการแคชของเบราว์เซอร์
– Prevent using webps larger than original (ป้องกันการใช้ WebP ที่มีขนาดใหญ่กว่าต้นฉบับ) : เปิดใช้งานตัวเลือกนี้เพื่อป้องกันไม่ให้ไฟล์ WebP ที่สร้างขึ้นมีขนาดใหญ่กว่าไฟล์ต้นฉบับ

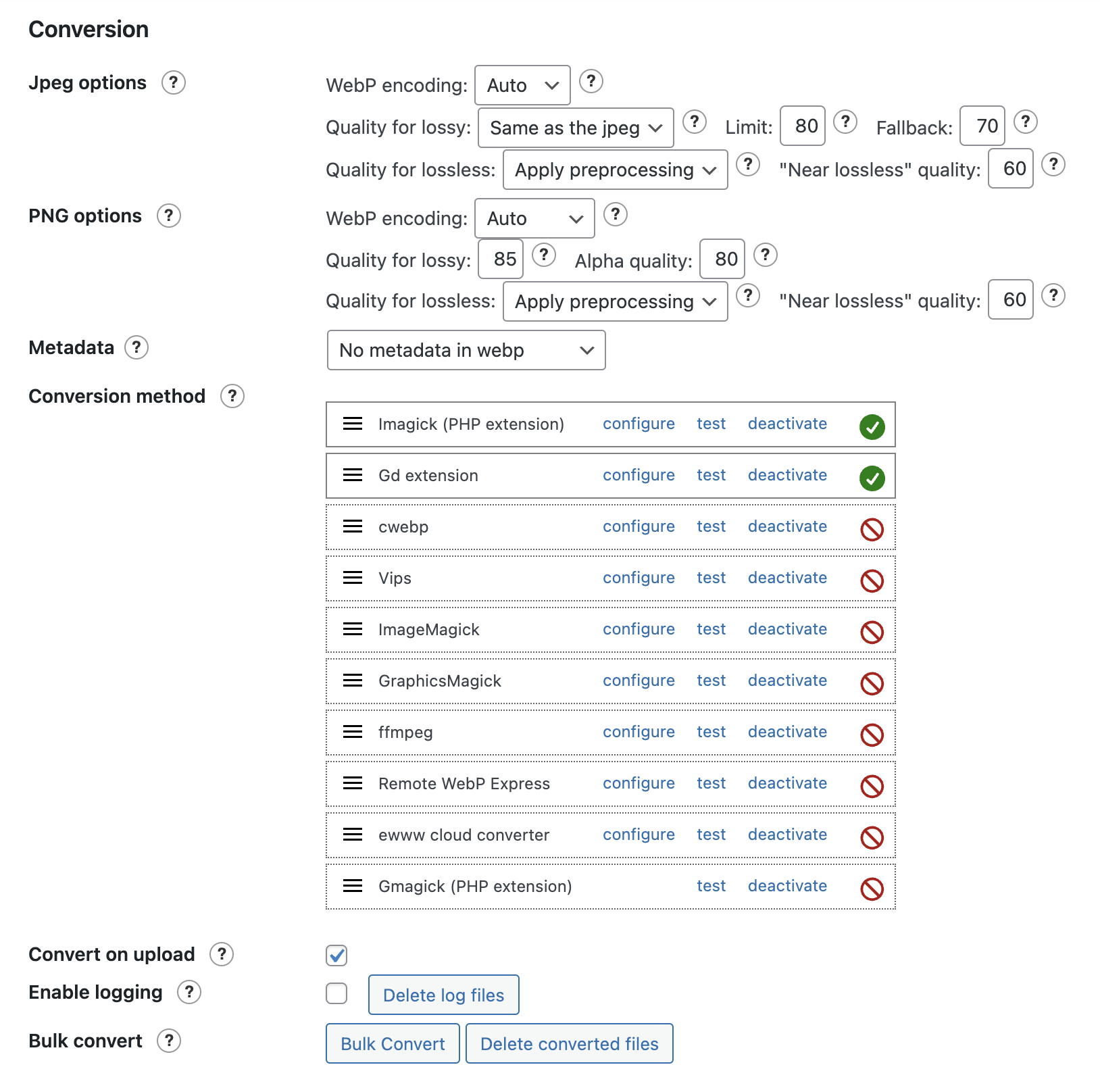
4.2 Conversion
Jpeg options:
– WebP encoding: เลือก “Auto” หมายถึงให้ระบบเลือกการเข้ารหัสที่เหมาะสมที่สุดเอง
– Quality for lossy: เลือก “Same as the jpeg” หมายถึงการใช้คุณภาพเดียวกับไฟล์ต้นฉบับ JPEG
– Limit: กำหนดเป็น 80 ซึ่งเป็นค่าคุณภาพสูงสุดสำหรับการบีบอัดแบบ lossy (สูญเสียข้อมูลเล็กน้อย)
– Fallback: กำหนดเป็น 70 เพื่อใช้เป็นทางเลือกกรณีการบีบอัดหลักไม่ได้ผล
– Quality for lossless: เลือก “Apply preprocessing” หมายถึงการปรับแต่งไฟล์ก่อนบีบอัดแบบ lossless (ไม่สูญเสียข้อมูล)
– “Near lossless” quality: กำหนดเป็น 60 ซึ่งเป็นค่าคุณภาพสำหรับการบีบอัดแบบ near-lossless
PNG options:
– WebP encoding: เลือก “Auto” เช่นเดียวกับ JPEG ให้ระบบเลือกการเข้ารหัสที่เหมาะสมที่สุด
– Quality for lossy: กำหนดเป็น 85 เพื่อบีบอัด PNG แบบ lossy
– Alpha quality: กำหนดเป็น 80 เพื่อควบคุมคุณภาพของข้อมูลความโปร่งแสง (alpha channel)
– Quality for lossless: เลือก “Apply preprocessing” สำหรับการบีบอัดแบบ lossless
– “Near lossless” quality: กำหนดเป็น 60 สำหรับการบีบอัดแบบ near-lossless
Metadata:
– เลือก “No metadata in webp” หมายถึงไม่เก็บข้อมูล metadata (เช่น EXIF) ในไฟล์ WebP
Conversion method:
– คุณเลือกใช้ Imagick (PHP extension) เป็นเครื่องมือสำหรับการแปลงไฟล์ ซึ่งเป็นตัวเลือกที่ดีสำหรับการประมวลผลรูปภาพในเซิร์ฟเวอร์ของคุณ
– คุณสามารถเลือกเครื่องมืออื่นๆ ได้ เช่น Gd extension หรือ ImageMagick ตามความต้องการและความพร้อมใช้งานของเซิร์ฟเวอร์
Convert on upload:
– เปิดใช้งานตัวเลือกนี้เพื่อให้การแปลงเป็น WebP เกิดขึ้นทันทีเมื่ออัปโหลดไฟล์รูปภาพ
Enable logging:
– ปิดการบันทึก log file แต่สามารถเปิดได้หากคุณต้องการตรวจสอบกระบวนการแปลงรูปภาพ
Bulk convert:
– มีตัวเลือกให้แปลงไฟล์เป็น WebP ทั้งหมดในครั้งเดียว โดยกดปุ่ม Bulk Convert

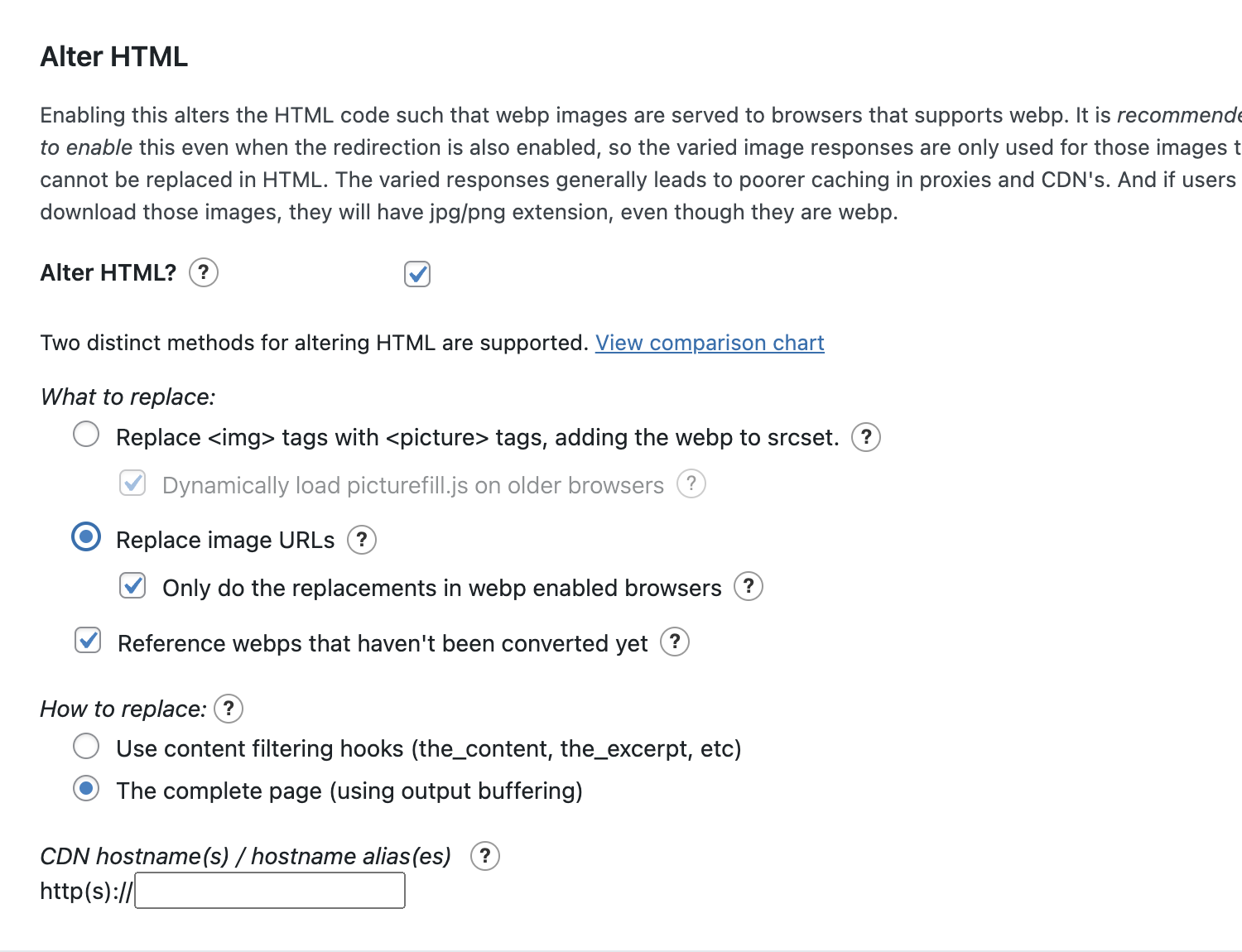
4.3 Alter HTML
– Alter HTML? : การเปิดใช้งานตัวเลือกนี้ (เลือกเช็กบ็อกซ์) จะทำให้ WebP Express ทำการแก้ไขโค้ด HTML เพื่อให้บราวเซอร์ที่รองรับ WebP สามารถดาวน์โหลดรูปภาพในรูปแบบ WebP แทน JPG/PNG ได้
– What to replace: เลือก “Replace image URLs” ซึ่งเป็นวิธีที่ง่ายและเหมาะสมในการทำให้รูปภาพ WebP ถูกเสิร์ฟแทนไฟล์ต้นฉบับ และได้เปิดตัวเลือกให้ทำเฉพาะในบราวเซอร์ที่รองรับ WebP เพื่อให้เกิดความเข้ากันได้สูงสุด
*หากเลือก Replace <img> tags with <picture> tags: ตัวเลือกนี้จะเปลี่ยนแท็ก <img> ให้เป็น <picture> ซึ่งทำให้สามารถระบุหลายรูปแบบ (formats) สำหรับภาพเดียวกัน และเลือกใช้ภาพ WebP เมื่อบราวเซอร์รองรับ
– How to replace : เลือก “The complete page (using output buffering)” ซึ่งเป็นวิธีที่ครอบคลุมกว่า เนื่องจากจะเปลี่ยน URL ของรูปภาพในทุกส่วนของหน้าเว็บ
*หากเลือก Use content filtering hooks: ใช้ฮุกของ WordPress เพื่อกรองและเปลี่ยนแปลงโค้ด HTML ของเนื้อหาแต่ละส่วน (เช่น the_content, the_excerpt)
– CDN hostname(s) / hostname alias(es) : ในช่องนี้คุณสามารถใส่ชื่อโดเมนของ CDN (Content Delivery Network) ที่ใช้เพื่อให้ไฟล์ WebP ถูกเสิร์ฟจาก CDN แทนการเสิร์ฟจากเซิร์ฟเวอร์ของคุณโดยตรง แต่หากหากคุณไม่ใช้ CDN หรือไม่ต้องการให้ไฟล์ WebP ถูกเสิร์ฟจาก CDN คุณสามารถเว้นว่างไว้ได้

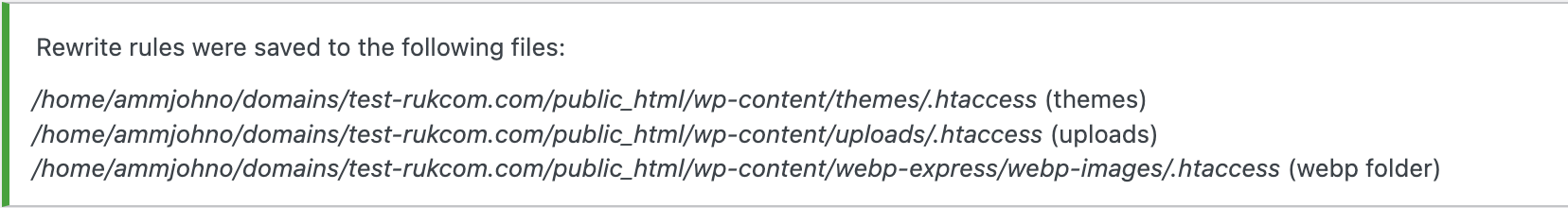
4.4 จากนั้นกด Save Settings and Force New .htaccess Rules เพื่อกำหนดการเปลี่ยนแปลงการทำงานของเซิร์ฟเวอร์ เช่น การใช้ WebP redirection หรือการตั้งค่า URL rewrite เพื่อให้รูปภาพ WebP ถูกเสิร์ฟแทนที่รูปภาพแบบเดิม (JPG/PNG)
![]()
เมื่อระบบตั้งค่าเรียบร้อยจะแสดงเช่นนี้

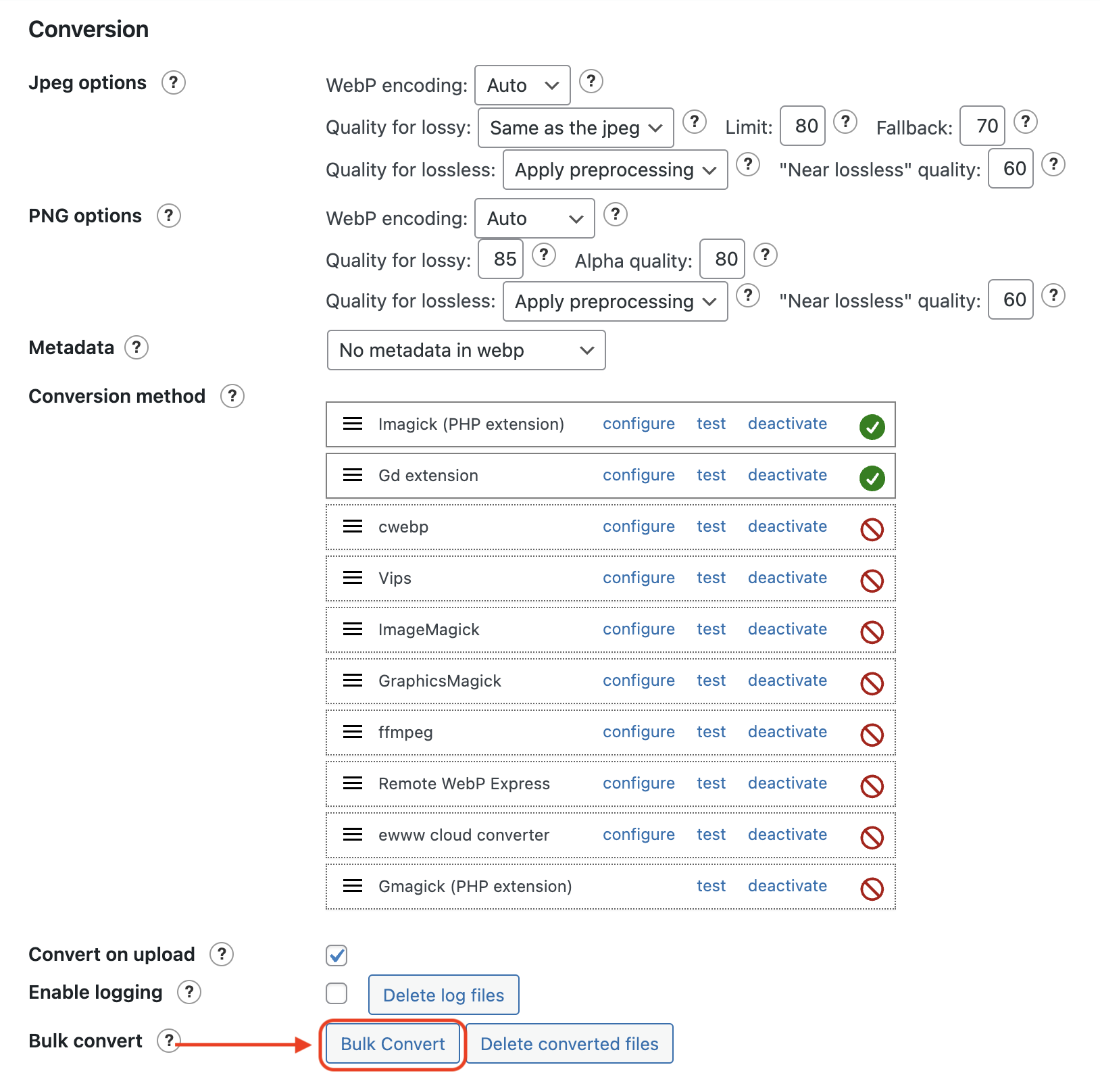
5. จากนั้นเริ่มดำเนินขั้นตอนการบีบอัดรูปภาพ โดยไปที่หัวข้อ Conversion คลิกที่ Bulk Convert

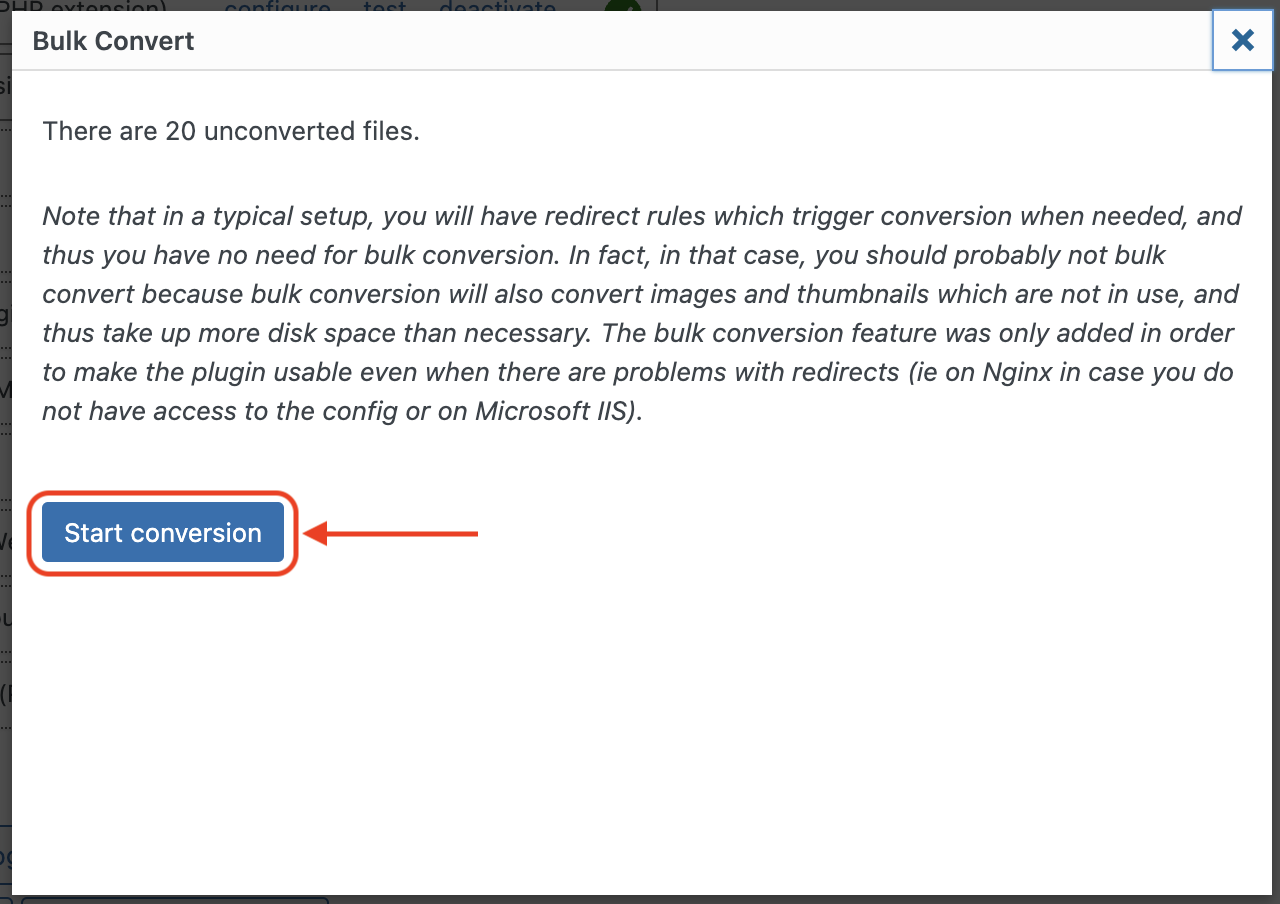
5.1 จะขึ้น pop-up แสดงจำนวนไฟล์รูปภาพที่ต้องทำรายการ ให้เราคลิก Start Conversion ได้เลย

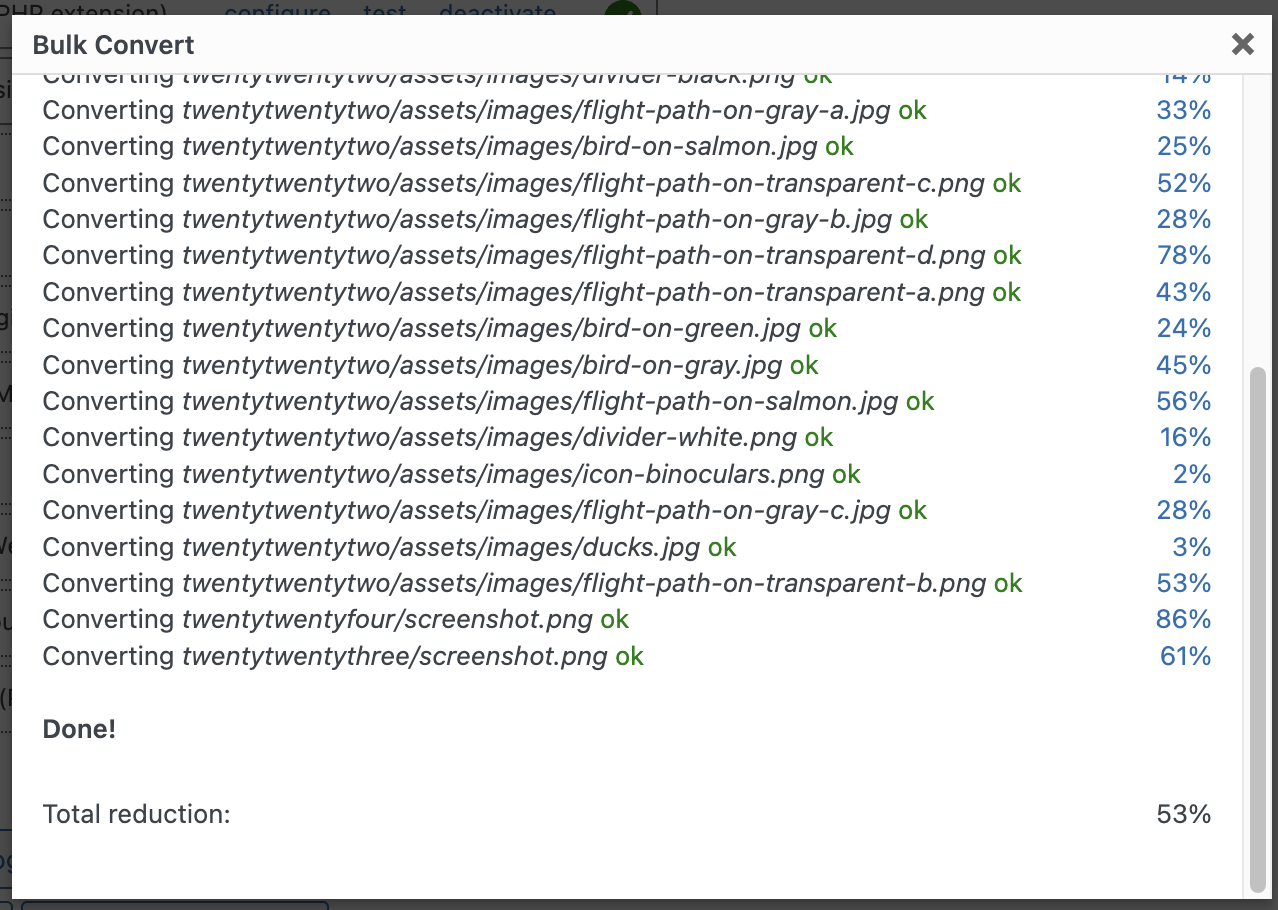
เมื่อดำเนินการ Convert รูปภาพเรียบร้อย จะขึ้นเช่นนี้

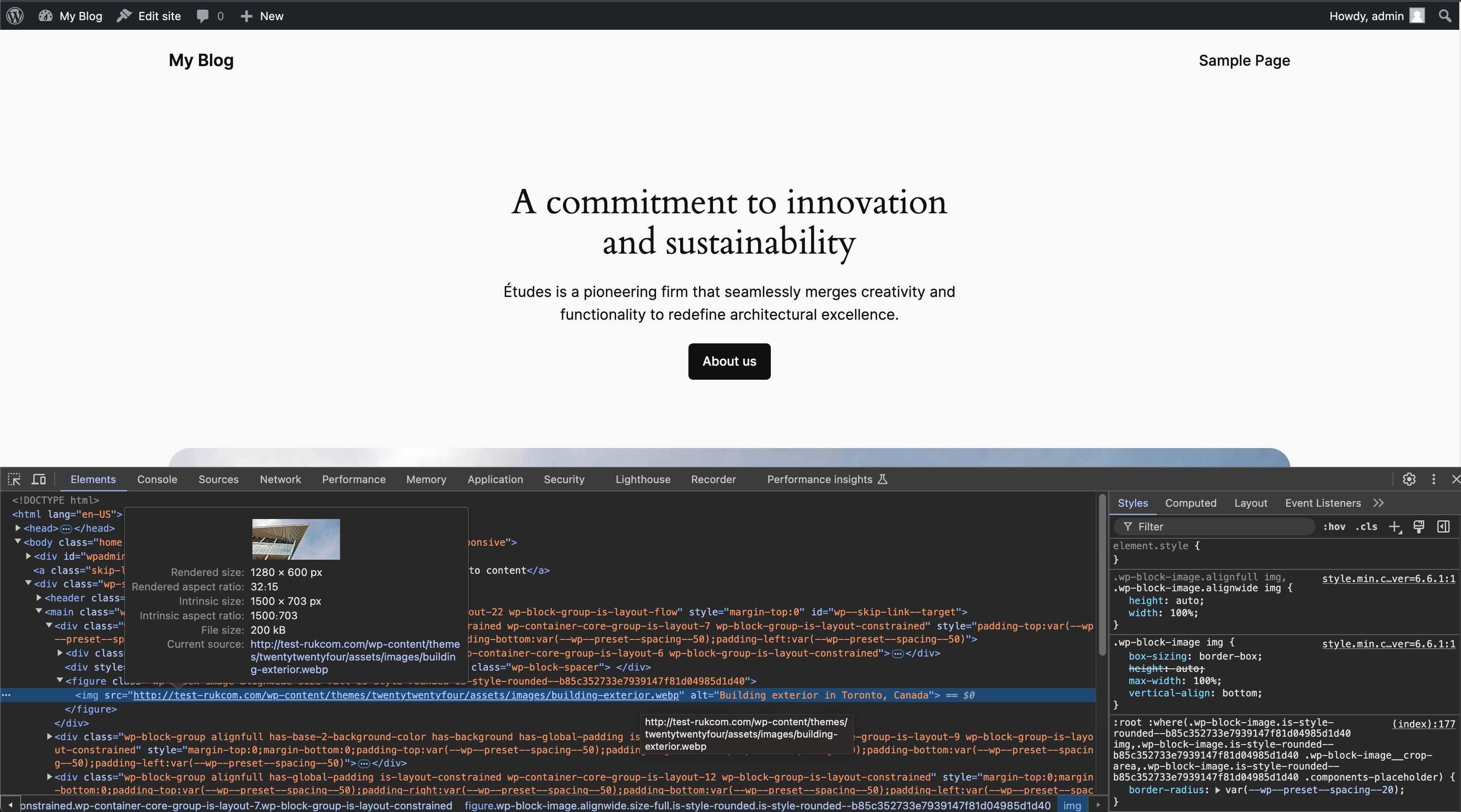
จากนั้นเราลอง inspect เพื่อตรวจสอบหน้าเว็บไซต์ว่ารูปภาพเป็น webp เรียบร้อย